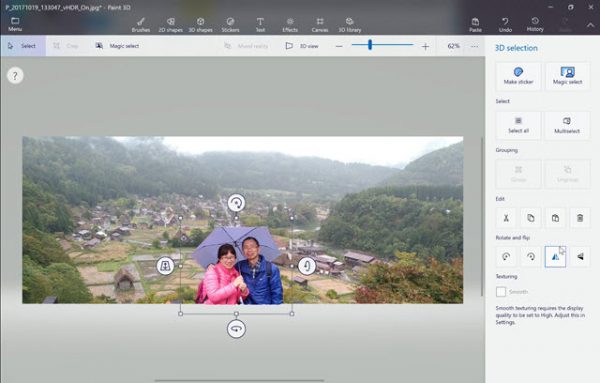
編輯旅遊照片有一個經常用到的的技巧,就是如何從圖片中摘取主體,然後將摘取到嘅主體移動到較佳的位置、或者複製到其他圖片或文件檔案,又或者可以儲存成一個獨立圖片檔案,供日後需要時隨時使用。
所謂主體,可以是圖片上的人物或任何物件,摘取的方法都是一樣的 。 很多人都稱這圖片編輯技巧為「去除背景」,但其實用摘取主體更為貼切。
Paint 3D 這個免費軟件,可以輕易的將圖片中的主體摘取,準確度都很高。
A website backup is a copy of all of your website data. Making a website backup is essential in case any accidents that may happens and you can still recover the data. In general, the more data that backup, the… Continue Reading →
用 Adobe Animate CC 做劃曲線這類動畫,和我上一個影片所講的劃直線動畫一樣,最方便都是採用 Masking (即係: 遮色片), 然後利用 Shape Tween 這個方法來完成。方法基本上都是一樣的,只是多了一些步驟而已。 ***** 因為起初的步驟和做先前做直線的動畫都是一樣,所以我已經預先準備好兩個 Layers. 在其中一個稱為 Line 的 Layer 舞台上已經劃了一條 4 pixels 闊藍色曲線。這個是稍後用來做 動畫的曲線。 上一層有個稱為 Mask 嘅 Layer, 這就是用來做 Masking 的 Layer。 ***** 為了要做曲線動畫,最重要的步驟是先將 Line Layer 上的曲線完全遮蓋。然後利用 Masking 做動畫。 最方便當然是將做動畫的曲線複製,然後蓋係上面。 首先選擇 Toolbox… Continue Reading →
用 Adobe Animate CC 做劃直線這類動畫,主要都是採用 Masking (即係: 遮色片) 這方法。 所謂 Masking, 概念十分簡單,其實就是將舞台上唔想見到的地方預先遮蓋住。 很久以前都曾經用 Adobe Flash 做了幾個劃直線嘅動畫影片, 都是利用 Masking 這方法。影片內都介紹得好詳細, 有興趣的話,可以去看看。 我將影片放下面,方便大家參考。 其實, 如果用 Adobe Animate CC 做, 方法和步驟 基本都 同 Adobe Flash 差不多的。 ***** 第一步: 首先在舞台上劃一條 4 pixels 闊嘅藍色直線。這便是稍後用來做 動畫嘅直線。… Continue Reading →
Today I am talking about Filmora, a powerful video maker, video editor as well as a screen recorder. When I used the Filmora snapshot feature to capture a frame of my video for the first time, I had no idea… Continue Reading →
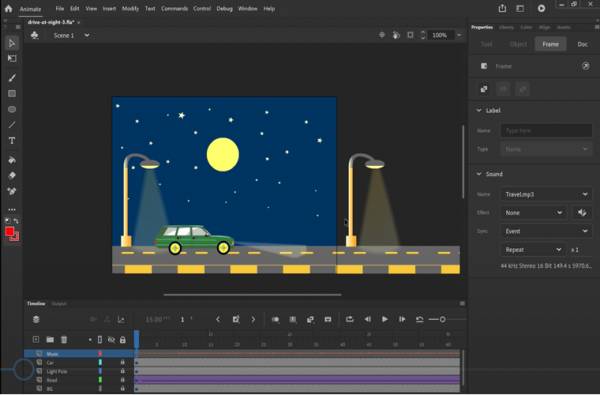
主題: 如何解決 Adobe Animate CC 匯出視訊沒有聲音這問題 今日講下 Adobe Animate CC 其中一個潛在的問題,就係 Export 出來的 Video 動畫,發覺竟然沒有聲音。要解決這個問題其實都不難。 Okay! Let’s go! 這個是我在 Animate CC 已經做好的檔案。 首先 Preview 下效果。Okay! 都幾滿意!接著當然 Export 出去 Video 檔案啦! 然後用 VLC 這個萬能影音軟件開啟剛剛 Export 出來的 Video 檔案, 看看是否可以正常播放。 動畫的畫面就正常。 但是…. 為甚麼沒有聲音的?… Continue Reading →
The first step of this jQuery Lava Lamp Tutorial is to make a CSS Horizontal Navigation Menu. In this jQuery tutorial, we use DreamWeaver Webpage Editor to compose the Horizontal Menu. Actually any webpage editors or even a notepad can… Continue Reading →
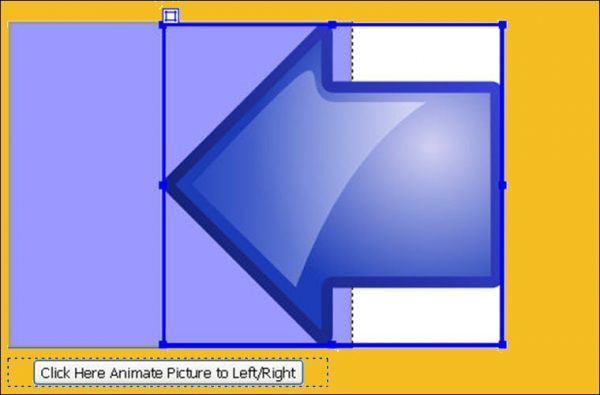
jQuery can animate div layer easily thus allow create interesting web page effect. In this jQuery animate div layer tutorial series, we will animate the div layer in four direction, i.e. down, up, right and left direction. jQuery Animate Div… Continue Reading →
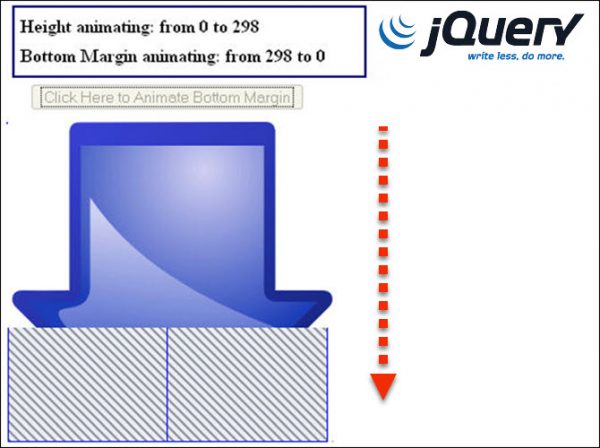
In previous jQuery sliding tutorials, we learned how to slide the div layer to create some interesting animation effects. Actually the margin of div layer can also be animated. jQuery Animate Top Margin of Div Layer In this jQuery tutorial,… Continue Reading →
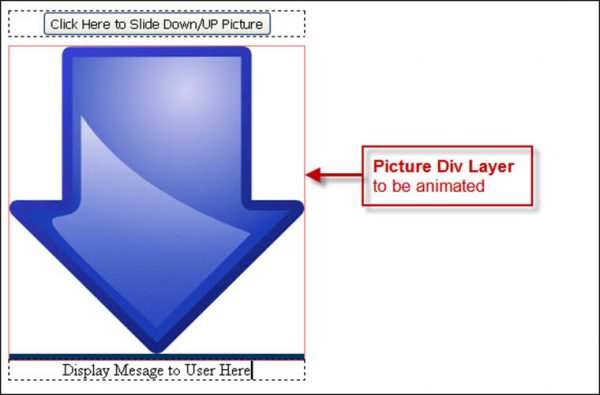
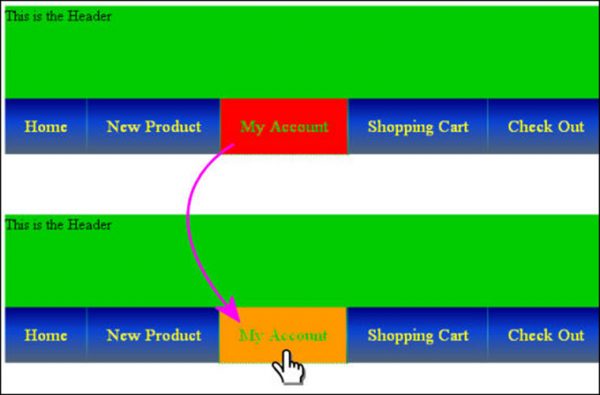
This is rather easy to animate HTML Div layer with jQuery. The effects are very interesting. jQuery Slide Div Up and Dowm from Bottom Side jQuery Demo A demo of this jQuery tutorial is available. (Pop up window) jQuery Tutorial… Continue Reading →
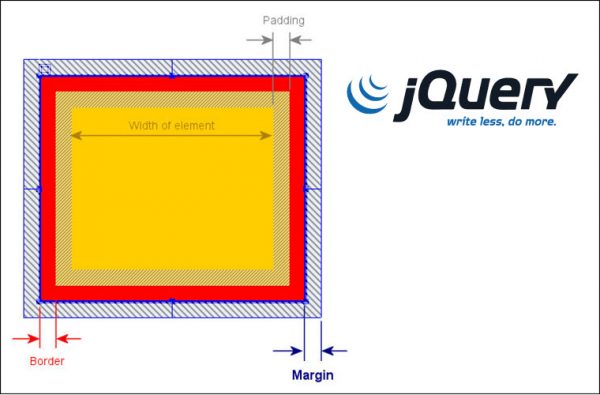
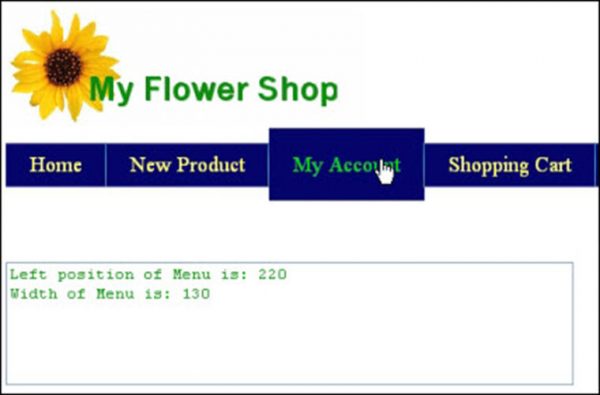
When creating web pages effect with jQuery, we sometimes need to get the outer width dimension of selected element. This jQuery tutorial shows how to use the outerWidth() method to get the outer width dimension of selected element. jQuery Demo… Continue Reading →
This jQuery beginning tutorial shows how to declare variable. It also shows how to write simple jQuery codes to get the dimension of an image on a web page. Finally, this jQuery beginner tutorial shows how to hide elements on… Continue Reading →
This tutorial help newbies in getting started with jQuery. It shows how easy to use jQuery codes to select web page elements and work on them. In brief, the process of jQuery codes can be illustrated in the diagrams below…. Continue Reading →
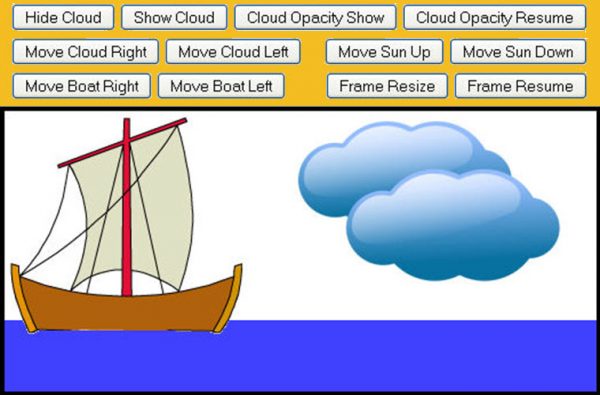
Most animation on the Internet are made with Flash. However this is also very easy to do animation and effect with jQuery. With just a very simple line of code, interesting animation and effect can be achieved with jQuery. Watch… Continue Reading →
Most animation on web pages are developed by Flash. Actually this is also very simple and easy to do interesting animation with jQuery. This jQuery tutorial shows how to do a rotation loop animation. Watch jQuery Rotation Animation video tutorial… Continue Reading →