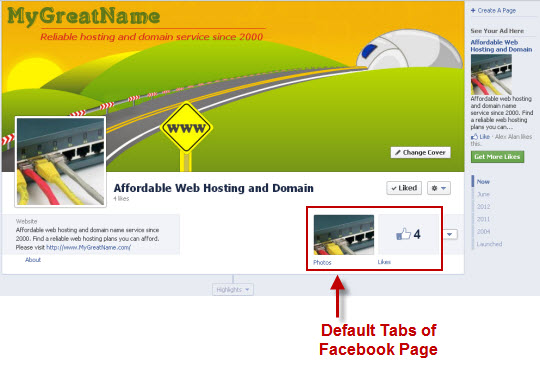
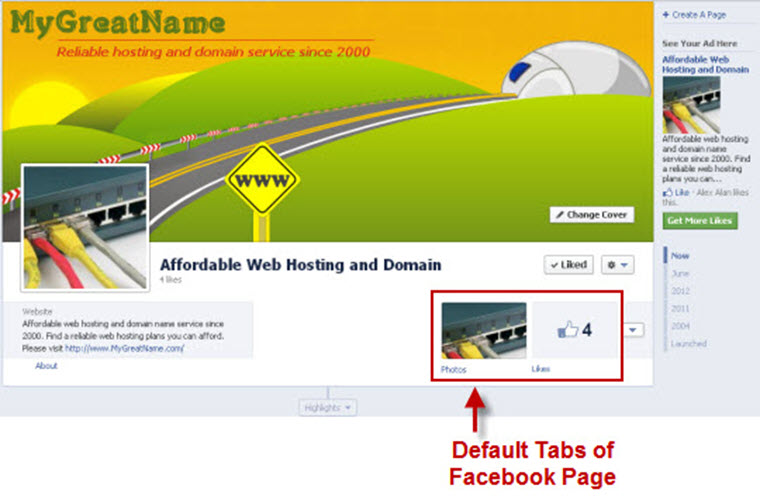
I already created a Facebook Page in previous post. A Facebook Page looks similar to a Facebook personal account. Let’s take a look at the tabs of a newly created Facebook Page again:

As you can see the default tabs of a newly created Facebook Page are Photos and Likes only.
One of the most interesting features of Apps on Facebook is the ability for your app to be used within the context of a Facebook Page. In other words, we can build an App adding to the Tab of a Facebook Page, i.e. Page Tab.
Table of Contents
Why Additional Tabs Are Required?
For a Facebook personal account, the above tabs are good enough. However a Facebook business page may require some additional tabs, for example, About Us, Company Information, Our Service, Our Products, etc… Actually additional tabs can greatly enhance contents of a Facebook Page and provide more useful information to fans and customers.
Today, I am going to discuss how to create a new Tab on a Facebook Page. Actually it will involve two steps:
- Create a new Facebook App.
- Configuring the new Page Tab so that it can be used within the context of a Facebook Page.
- Adding an App to Facebook Page Tab.
Okay! Let’s log in Facebook account and get started.
Create a new Facebook App
In order to add a new tab, you need to access the Facebook Developer page. Click on the “developer” link at the footer of Facebook web page.
![]()
Note:
Facebook will require you to confirm your account if this is the first time you have accessed developer page.
Once access the Facebook Developer page, Click on the”Apps” link on the top menu as shown in the diagram below.

The Apps screen appear. Click on the “Create New App” button to create a new App.

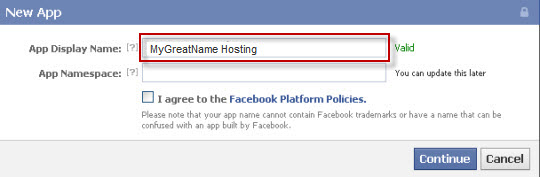
A New App window pop up. Enter a name for the new App in the App Display Name field.

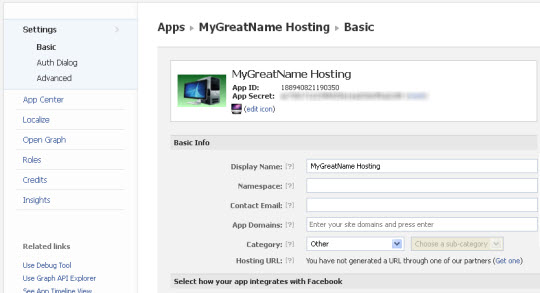
The App Setting screen appear. Now, a new Facebook App (MyGreatName Hosting) has been created.

One of the most interesting features of Apps on Facebook.com is the ability for your app to be used within the context of a Facebook Page. Let’s see how to add the newly created App to the Tab of a Facebook Page.
Configuring a new Page Tab
In order to enable the App used within the context of a Facebook Page, you need to specify a Page Tab Name and a Page Tab URL that is loaded when the user selects your Tab on a given Facebook Page.
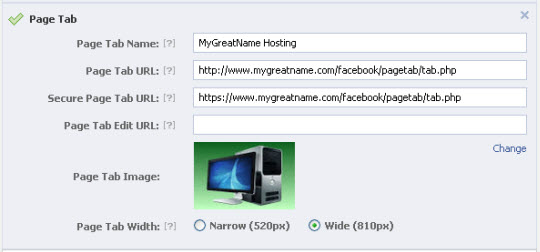
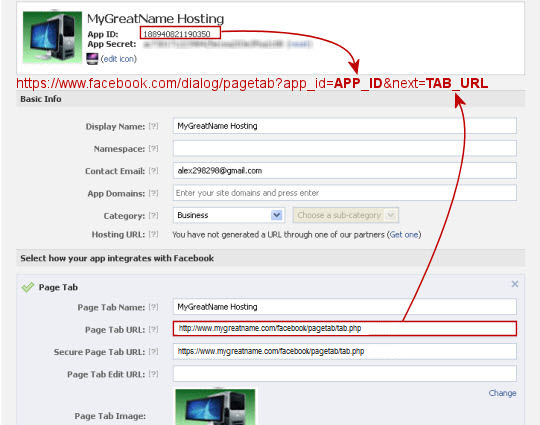
Click ‘Page Tab’ to expand the Page Tab settings, and the Page Tab fields will appear. Fill in the Page Tab URL and Secure Page Tab URL, as shown in the diagram below.

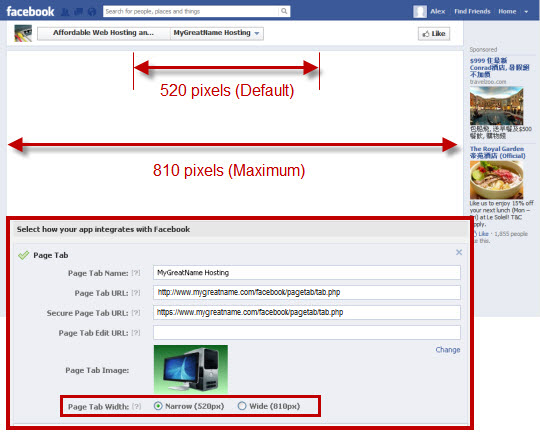
Choose the Page Tab Width of the Facebook App
The Page Tab also allow you to select the Page Tab Width.
Default width: 520 pixels
Maximum width: 810 pixels
A wider width of the Page Tab allow more room for the contents. Most Facebook App developer like the 810 pixels for the Page Tab.

Upload a Picture for the Facebook Page Tab Image
The Page Tab also allow you to upload a more interesting picture for the Facebook Page Tab. The best size of the Page Tab Image is 111 x 74 pixels.

Now the configuration of the Facebook Page Tab is finished. The last step is to add the App to the Page Tab.
Adding App to Facebook Page Tab
The Facebook App has been created. The Page Tab is also configured. Now you need to add (install) this App to a Facebook page so that it can be seen in the Page Tab. Here’s the procedures of adding (or install) a Facebook App to a Page Tab:
Step 1: Access the following link.
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_TAB_URL
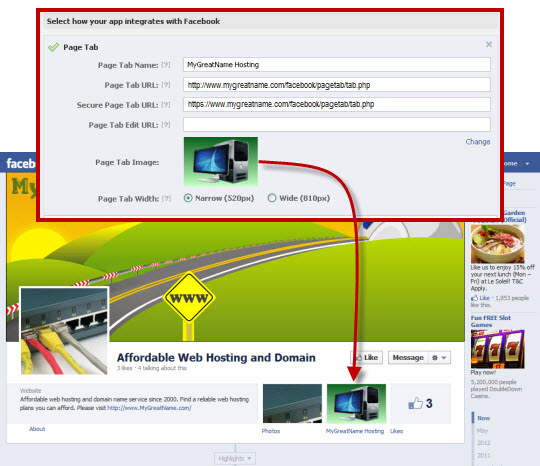
where YOUR_APP_ID and YOUR_URL are indicated in the diagram below.

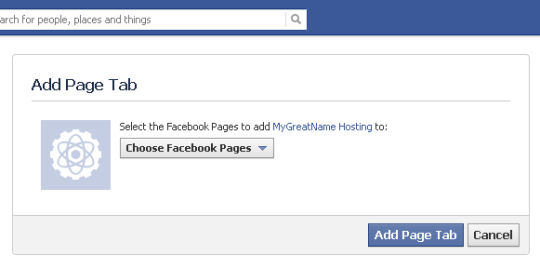
Step 2: The “Add Page Tab” screen will appear.

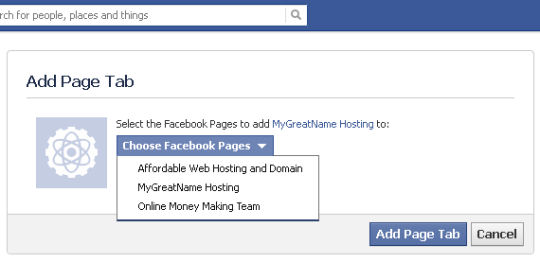
Step 3: Select the Facebook Page that the App will be installed or added to.

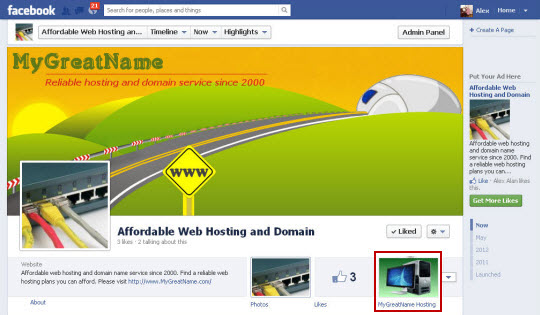
Step 4: The Facebook App can be found in the Page Tab after the installation, as shown in the diagram below.

Finished! The App has been added to the Tab of a Facebook Page.
Of course you need to design and create contents for the App. Therefore when visitors click on the Tab, the contents of the App will be displayed.
Facebook Page Demo
The live demo of the Facebook Page and App of this tutorial is:
I will show how to create the Facebook App contents in the next post.

Leave a Reply