In previous blog, the external webpage loaded into Div layer when website load up. In this blog, I will show how to load an external web page into the Div layer when clicking on a link. This example is very useful in webpage design.
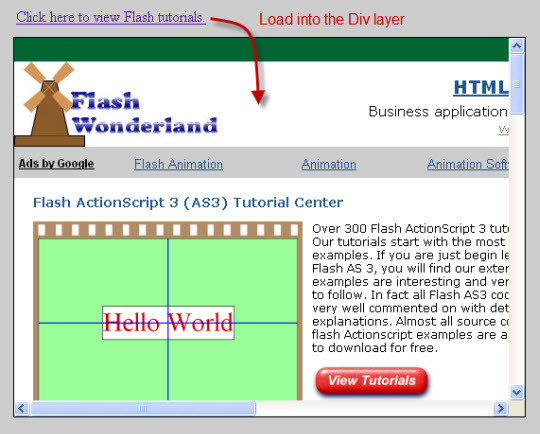
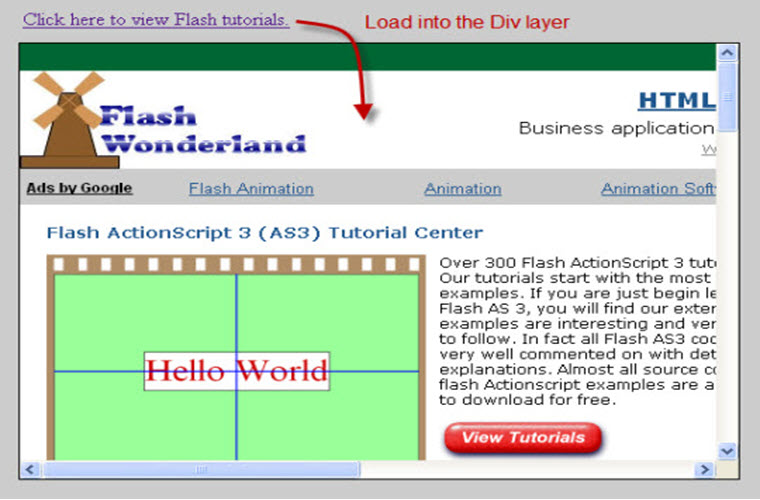
The result is shown as below:

Click here to view the example.
Here’s the HTML codes of this example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Load External HTML Page into a DIV Layer</title>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<link href="stylesheet.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
function updateObjectIframe(which){
document.getElementById('loadPage').innerHTML = '<'+'object id="extPage" name="extPage" type="text/html" data="'+which.href+'"><\/object>';
}
</script>
</head>
<body>
<div style="margin-left: 15px;">
<a href="http://www.flashwonderland.com" onclick="updateObjectIframe(this); return false;">Click here to view Flash tutorials.</a>
</div>
<div id="loadPage">
<object id="extPage" name="extPage" type="text/html" data="http://www.oscommerce-template-easy.com"></object>
</div>
</body>
</html>
The result is achieved by using JavaScript. I got this code from a website many years ago.

Leave a Reply