用 Adobe Animate CC 做劃曲線這類動畫,和我上一個影片所講的劃直線動畫一樣,最方便都是採用 Masking (即係: 遮色片), 然後利用 Shape Tween 這個方法來完成。方法基本上都是一樣的,只是多了一些步驟而已。
*****
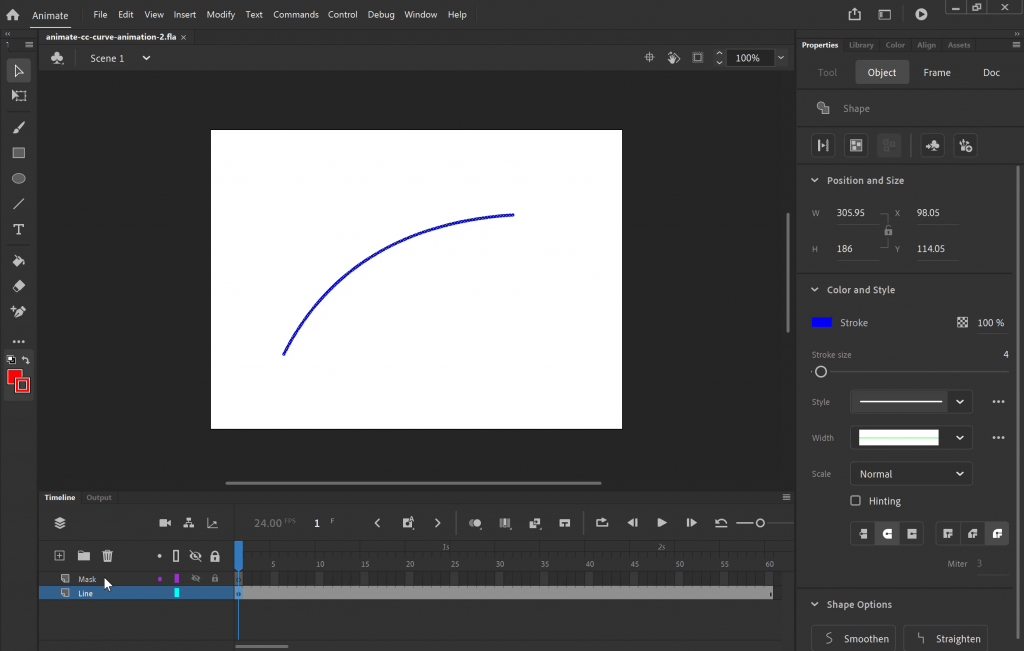
因為起初的步驟和做先前做直線的動畫都是一樣,所以我已經預先準備好兩個 Layers.
在其中一個稱為 Line 的 Layer 舞台上已經劃了一條 4 pixels 闊藍色曲線。這個是稍後用來做 動畫的曲線。

上一層有個稱為 Mask 嘅 Layer, 這就是用來做 Masking 的 Layer。

*****
為了要做曲線動畫,最重要的步驟是先將 Line Layer 上的曲線完全遮蓋。然後利用 Masking 做動畫。
最方便當然是將做動畫的曲線複製,然後蓋係上面。
- 首先選擇 Toolbox 嘅 Selection Tool
- 選擇 Line Layer 嘅曲線
- Right Click, 選擇 Copy
為免意外地郁觸動到 Line Layer 上的曲線, 可以將它 Lock 上。
4. 接著, 選擇 Mask Layer
5. 然後複製曲線
複製曲線時記得選擇 Paste in Place
這樣, 在 Mask Layer 複製的曲線剛好將下層準備做動畫的曲線剛好完全遮蓋。
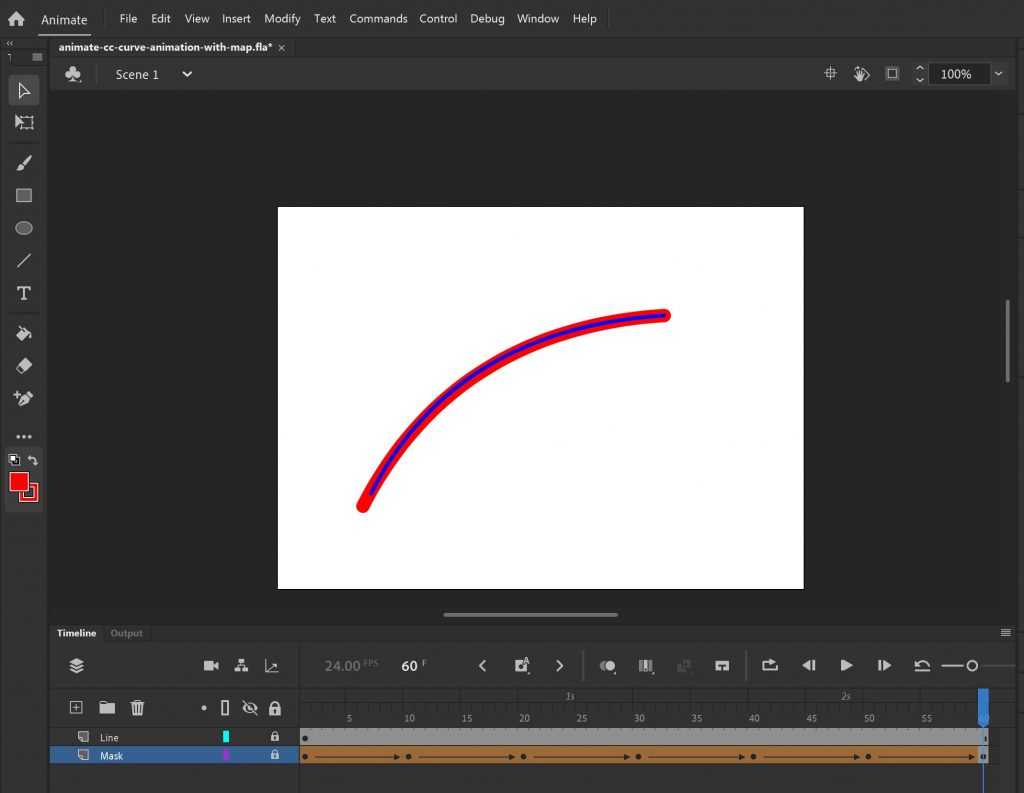
為了更容易看和色別,將 Mask Layer 的曲線改為紅色。
接著將曲線稍為放大一些: 將 Stroke 的闊度由 4 pixels 改大為 14 pixels
還要將直線稍為整拉長一些。
這樣, 可以將下層的曲線遮蓋得更多, 做動畫時更順利、方便 及 更容易
為了更方便工作, 可以先將 Mask Layer 移到 Line Layer 下面。這樣在工作的過程中可以看到 Line Layer 整條藍色的曲線。

只要輕輕將 Mask Layer 的曲線稍為拉長一些就可以。
不過,Mask Layer 的曲線是 stroke, 不可以用來做 Masking 的。
必需要將它 Convert 成 Fill 。
- 選擇曲線
- Click on “Modify” Menu
- 再 Click on “Shape”
- 再選擇 “Convert Lines to Fills”
曲線便由 stroke 變成 Fill 了!
在 Mask Layer 的 Frame 60 插入一個 Keyframe。
到此,Masking 嘅準備工作已經完成,可以正式開始做動畫了。
*****
我首先試下用劃直線動畫一樣的方法,在 Frame 1 和 Frame 60 之間建立一個 Shape Tween (形狀補間動畫)。
然後測試一下效果。
哦! 效果非常古怪!
不同直線,曲線的 Shape Tween 的效果是很難預測的。
要解決這問題,最簡單是將曲線分成多段來建立 Shape Tween 。
首先在 Frame 10, 20, 30, 40, 50 插入 Keyframe。
跟著續段的建立 Shape Tween, 方法和先前做直線動畫是一樣的, 這裡再不多作解釋了!
好容易就建立了 Mask Layer 整段 Shape Tween。
接著,簡單地測試一下效果。
一切十分理想。
跟著是最後一步,
就是要將這 Mask 圖層轉為 Masking 圖層, 這樣才會有 Masking 效果的:
將 Mask Layer 移返到 Line Layer 上面。
Right Click Mask 嘅圖層,選擇 “Mask” 選單,
就是那麼簡單, 這圖層就轉為 Masking 圖層了!
Okay! 所有工作都完成了!
現在可以測試動畫。
就是那麼簡單, 一個劃曲線的動畫就完成了!
*****
接著, 稍為再加工一下就可以做成一些有趣的動畫。
例如:
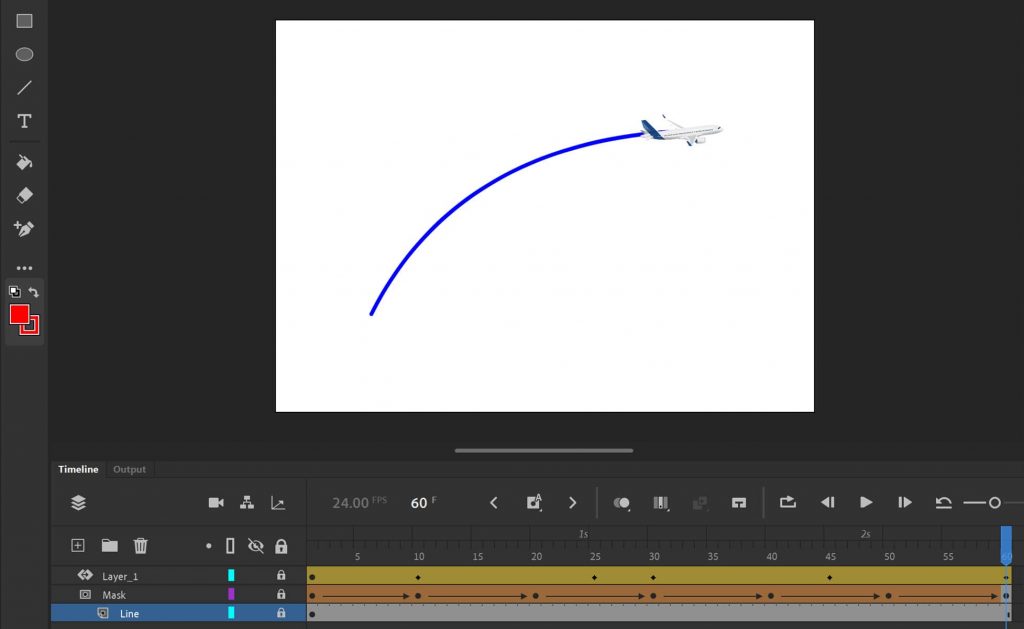
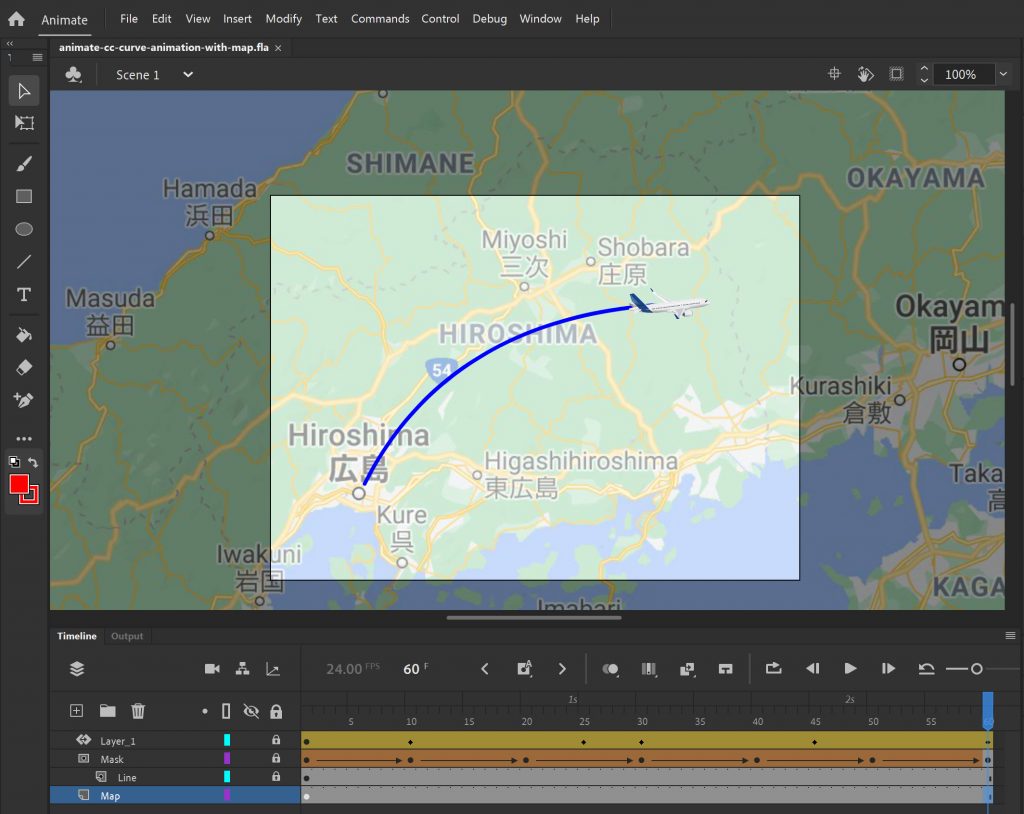
只要再新增一個 Layer, 做一個飛機同步的 Motion Tween, 就完成一個飛機以曲線飛行的動畫。

還可以用地圖做背景。

完成檔案的下載鏈結放在本文章的最後,歡迎網友下載。
謝謝收看!
如果喜歡, 請免費訂閱我的頻道, 按個 LIKE 和留下評論!
檔案下載鏈結
Zip File Includes:
animate-cc-curve-animation-begin.fla
animate-cc-curve-animation-finished.fla
animate-cc-curve-animation-finished-with-map.fla

Leave a Reply