The TransitionManager Class allows to create many interesting transition effects between MovieClips. There are 10 transition effects:
- Blinds,
- Fade,
- Fly,
- Iris,
- Photo,
- PixelDissolve,
- Rotate,
- Squeeze,
- Wipe, and
- Zoom.
Blinds Transition Effect
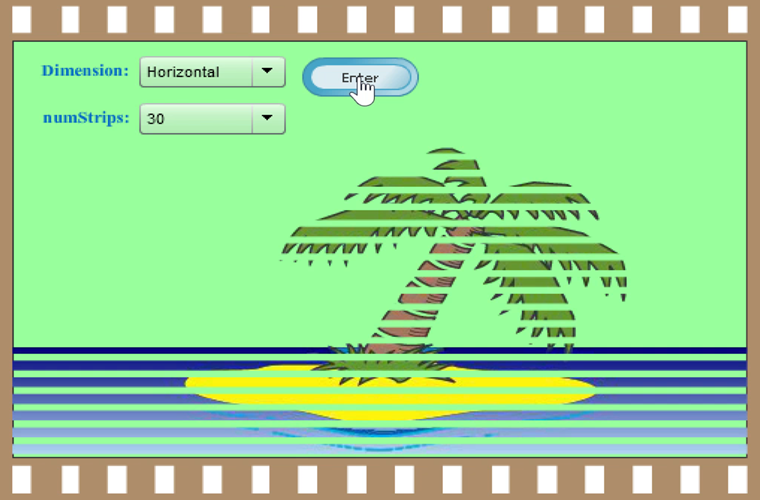
Flash Blinds transition effect with TransitionManager Class is a mimic of the opening and closing of Blinds.
The finished Flash Movie of this tutorial is shown as below. Click on the above Flash Movie and play around. Please change the “dimension” and “numStrips” to compare the difference in transition effects.
Flash ActionScript Codes:
//Use ComboBox controls
import fl.controls.ComboBox;
//Add items to the dimensionCombo
dimensionCombo.addItem( {label: "Horizontal" } );
dimensionCombo.addItem( {label: "Vertical" } );
//Add items to the numStripsCombo
numStripsCombo.addItem( {label: "10" } );
numStripsCombo.addItem( {label: "20" } );
numStripsCombo.addItem( {label: "30" } );
//Declare dimension
var dimensionValue:int;
//Declare numStrips
var numStripsValue:int;
//import transition classes
import fl.transitions.*;
import fl.transitions.easing.*;
/*
type -> Transition type
There are total 10 Transition type working with TransitionManager
They are:
Blinds, Fade, Fly, Iris, Photo,
Rotate, Squeeze, Wipe, PixelDissolve, Zoom
*/
/*
direction:Transition.IN -> Appear with Transition effect
direction:Transition.OUT -> Disppear with Transition effect
*/
/*
duration -> Time in seconds to finish the Transition effect
This is an integer
*/
/*
easing -> easing effect
easing:easingClass.easingMethod
There are 6 easing classes:
Back:
Extends the animation beyond the transition range at one
or both ends at once to resemble an overflow effect.
Bounce:
Adds a bouncing effect within the transition range at
one or both ends. The number of bounces relates to the
duration — longer durations produce more bounces.
Elastic:
Adds an elastic effect that falls outside the transition
range at one or both ends. The amount of elasticity is
unaffected by the duration.
Regular:
Adds slower movement at one or both ends. This feature
enables you to add a speeding-up effect, a slowing-down
effect, or both.
Strong:
Adds slower movement at one or both ends. This effect
is similar to Regular easing, but it's more pronounced.
None:
Adds an equal movement from start to end without effects,
slowing, or speeding up.
The 6 easing classes each have 3 easing methods:
easeIn: easing effect at the beginning of the transition.
easeOut: easing effect at the end of the transition.
easeInOut: easing effect at both beginning and end of transition.
*/
/*
numStrips -> Number of strips of the blinds
proposed number: 1 - 50
*/
/*
dimension
0: Horizontal strip
1: Vertical strip
*/
enter_btn.addEventListener(MouseEvent.CLICK, runTransition);
function runTransition(evt:MouseEvent):void {
//dimension
if (dimensionCombo.selectedIndex == 0) {
dimensionValue = 0;
} else if (dimensionCombo.selectedIndex == 1) {
dimensionValue = 1;
}
//numStrips
if (numStripsCombo.selectedIndex == 0) {
numStripsValue = 10;
} else if (numStripsCombo.selectedIndex == 1) {
numStripsValue = 20;
} else if (numStripsCombo.selectedIndex == 2) {
numStripsValue = 30;
}
//Start the TransitionManager
TransitionManager.start(island_mc, {
type: Blinds,
direction: Transition.IN,
duration: 2,
easing: None.easeNone,
numStrips: numStripsValue,
dimension: dimensionValue
}
);
}
Download Source File:
The download zip file contains the following files:
transitionmanager-wipe.fla
transitionmanager-zoom.fla
transitionmanager-squeeze.fla
transitionmanager-blinds.fla
transitionmanager-fade.fla
transitionmanager-fly.fla
transitionmanager-iris.fla
transitionmanager-photo.fla
transitionmanager-pixeldissolve.fla
transitionmanager-rotate.fla

Leave a Reply