This Animate Flash ActionScript tutorial of Matrix Transformation shows how to scale a MovieClip, skew the MovieClip then translate the x location and y location of the Flash MovieClip. The result is shown in the video below:
This Animate Flash Actionscript tutorial will do a bit more complicated matrix transformation animation by applying a Scale Transformation, a Skew Transformation and Location Transformation to a flash movieclip.
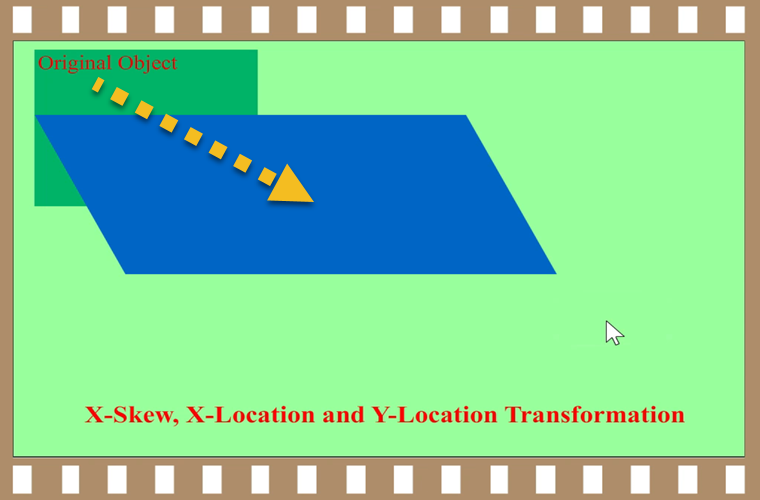
The complete Flash Movie is shown as above, you may try how it works before you start this tutorial. When you click on the Transform button, the width of square will be scaled, the x location and y location will also be translated.
Flash ActionScript Codes:
//import this class if used in custom class
//import flash.geom.Matrix;
/*
Some information of Matrix:
A matrix is used to store datas used in calculation.
The calculation can be used in the following classes:
- flash.geom.Matrix,
- flash.filters.ColorMatrixFilter
- flash.filters.ConvolutionFilter.
Here's an example of a 3 x 3 matrix. Each value (e.g.
a, b, c, d, e, f, g, h, i) is used in calculation.
a, b, c,
d, e, f
g, h, i
This is Matrix with no any effect:
(This is called Identity Matrix)
1, 0, 0
0, 1, 0
0, 0, 1
For Transformation Matrix, each value of the matrix
that serve specific calculation as shown below:
x-scale, y-skew, 0
x-skew, y-scale, 0
x-position, y-position, 1
For example:
x-scale is used to scale a MovieClip in x-axis,
Note: A value of 1 means 100% of scale.
x-position is used to set the x-axis location of a MovieClip
x-skew is used to skew a MovieClip in x-axis
Note:
A value of 0 means no skew, while
A value of 1 means a skew with an amount equal to the width or
height of a MovieClip.
For Transformation Matrix, it only uses a 2 x 3 Matrix
as shown below because other will use default values.
x-scale (a), y-skew (b),
x-skew (c), y-scale (d),
x-position (tx), y-position (ty)
*/
function transformSquare (evt:Event):void {
/*
Create a new Matrix for the transformation.
The Matrix is as below:
x-scale (2), y-skew (0),
x-skew (0.5), y-scale (1),
x-position (200), y-position (150)
Explanation:
x-scale equal 2 means scale MovieClip 200% along x-axis
y-skew equal 0 means no skew along y-axis
x-skew equal 0.5 means skew along x-axis (0.5 width of object)
y-scale equal 1 means scale MovieClip 100% along y-axis
x-position equal 200 means move MovieClip to x-200
y-position equal 150 means move MovieClip to y-150
*/
var wishMatrix:Matrix = new Matrix(
2, 0,
0.5, 1,
200, 150
);
//Set the Transform.matrix value of the MovieClip (square_mc)
//to the new Matrix
square_mc.transform.matrix = wishMatrix;
//Hide the button that no longer in use
transform_btn.visible = false;
}
transform_btn.addEventListener(MouseEvent.CLICK, transformSquare);
Leave a Reply