Category Mastering jQuery
The first step of this jQuery Lava Lamp Tutorial is to make a CSS Horizontal Navigation Menu. In this jQuery tutorial, we use DreamWeaver Webpage Editor to compose the Horizontal Menu. Actually any webpage editors or even a notepad can… Continue Reading →
I already discussed how to Get Data from External File with jQuery Ajax Method before. Actually there is a much easier way to get data from external file (usually JSON file format). This is called getJSON() method. You may consider… Continue Reading →
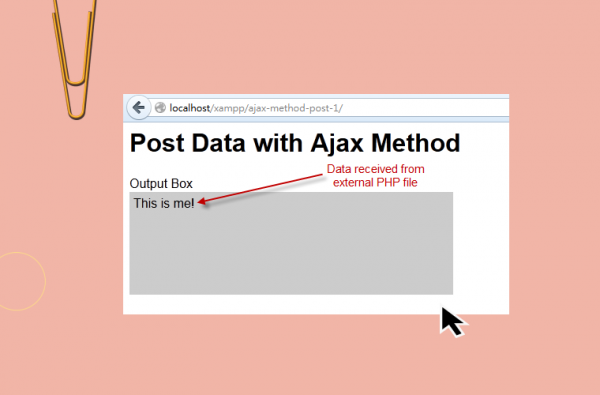
I already discussed how to use jQuery to GET data from external file by using the Ajax method. Let’s play around with the jQuery Ajax method a bit more. Today, I am going to show how to Post data to… Continue Reading →
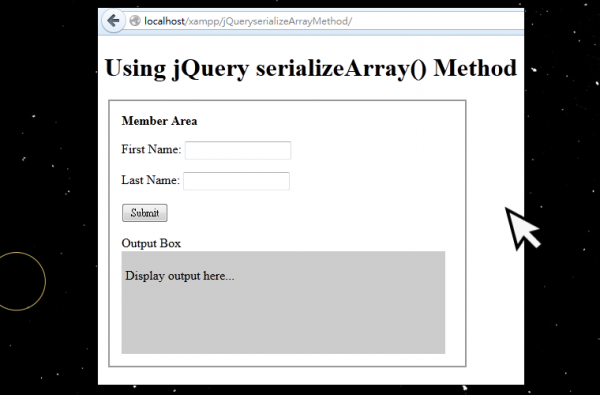
The jQuery serializeArray() method simply creates an array of objects (name and value) by serializing values of HTML form. This is very useful when posting data of HTML form for processing. Let’s take a very simple example to see how… Continue Reading →
With jQuery, this is rather easy to GET data from external file by using the Ajax method. Actually I already discussed how to use jQuery to read an external text database with jQuery.get() method long time ago. The Ajax method… Continue Reading →
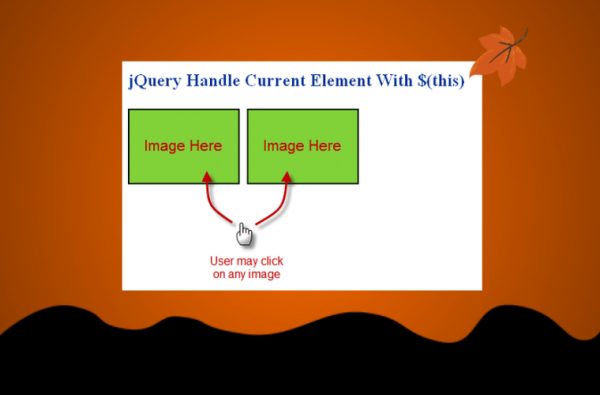
In previous jQuery tutorials, we can easily handle current selected element with $(this). However we sometimes also need to do some animation or other web effects with other elements “related” with the current selected element. The jQuery documentation use the… Continue Reading →
In my previous jQuery post about Animate Div Layer to Resume Original HTML Layout, there is only one image on the webpage layout. Therefore the image is surely the right target being selected. However, there will be more than one… Continue Reading →
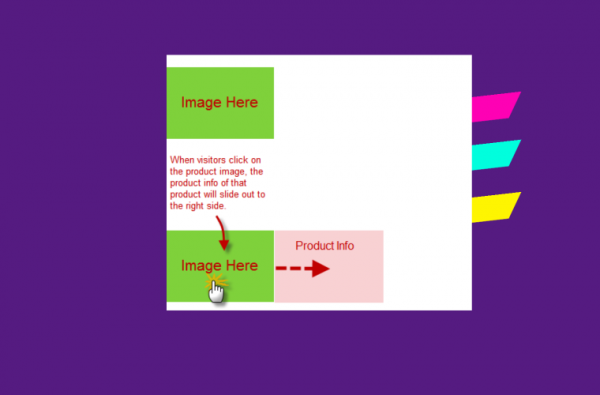
I recently doing a very interesting webpage design with jQuery. The basic idea is very simple. Actually we learned it before for many times. Therefore this is very important to know how to apply what we learned to a real… Continue Reading →
I prepared the CSS Horizontal Menu and CSS Vertical Menu video tutorials last year. I always think that this is rather easy to insert the CSS menu on any websites. However I have been receiving a lot of emails asking… Continue Reading →
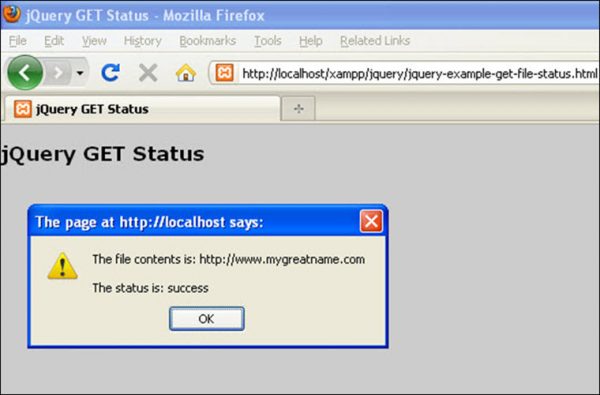
I already discussed briefly about jQuery GET before. Actually the jQuery GET also return a second parameter indicating the status of getting the file. Let’s see an example: <head> <title>jQuery GET Status</title> <script type=”text/javascript” src=”jquery.js”></script> <script type=”text/javascript”> $(“document”).ready(function() {… Continue Reading →
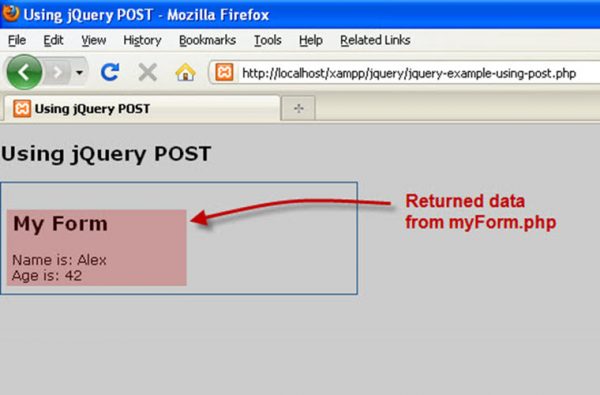
The jQuery POST allow passing parameters to other file and then process the returned data. This is better to see how jQuery POST works with an example. I have two files: jquery-example-using-post.php myForm.php Here’s the file contents of jquery-example-using-post.php: <head>… Continue Reading →
I made a simple jQuery Auto Browse URLs application before. The application allow webmasters or visitors to browse a list of URLs or website automatically. However this is always better to let the visitors to know when the next URL… Continue Reading →
The jQuery setInterval function allows to call a function to execute in a set time delay in milli-seconds. With the use of jQuery setInterval function, many interesting animation or repeated jobs can be accomplished easily. There are some ways in… Continue Reading →
Basically, functions are simply a block of codes that will be executed when run or called. The concept of function is almost the same for all computer programming. The main benefit of using function is that it can be reused… Continue Reading →
We already got enough knowledge to read and get an external text database, get individual records and looping through all records with jQuery. Let’s try to build a very simple application with jQuery, using the read and get text database… Continue Reading →