As we know the Like button lets a user share your contents with friends on Facebook. Therefore this is a good idea to put a Like button on your website.
Putting a Facebook Like button on a website is very easy. It should takes less than 2 minutes.
1. Log in your Facebook account.
2. Go to the Facebook Like button creation page:
http://developers.facebook.com/docs/reference/plugins/like/
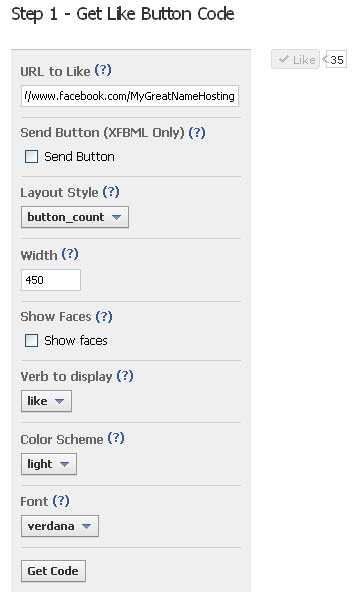
3. Fill in the fields one by one to create the Like button.

4. Try a different Layout Styles and Color Scheme to match the design of your website.
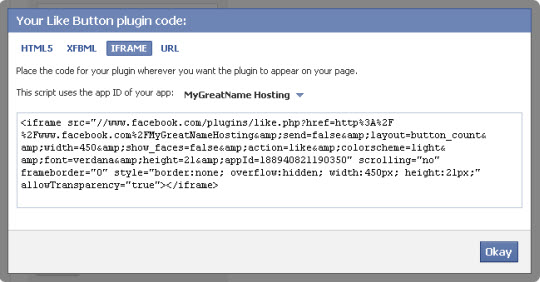
5. Click on the “Get Code” button to get the installation code.
6. Select the installation codes. You can select the HTML5, XFBML, iFrame or URL to implement the Like button. However the most easiest installation method should be iFrame.

7. Copy the Like button installation codes to any location of your webpage.
8. Upload the webpage to your hosting account.
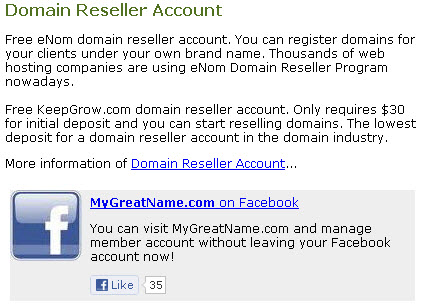
9. Finished! The Like button is now showing on the webpage.

The good news is that when a user clicks the Like button on your site, a story appears in the user’s friends’ News Feed with a link back to your website.

Leave a Reply