When creating web pages effect with jQuery, we sometimes need to get the outer width dimension of selected element. This jQuery tutorial shows how to use the outerWidth() method to get the outer width dimension of selected element.
jQuery Demo
A demo of this jQuery tutorial is available. Click here to View Demo . (Pop up window)
Total Width of Selected Element
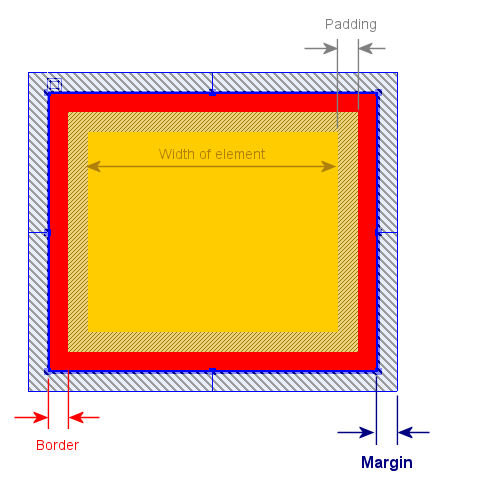
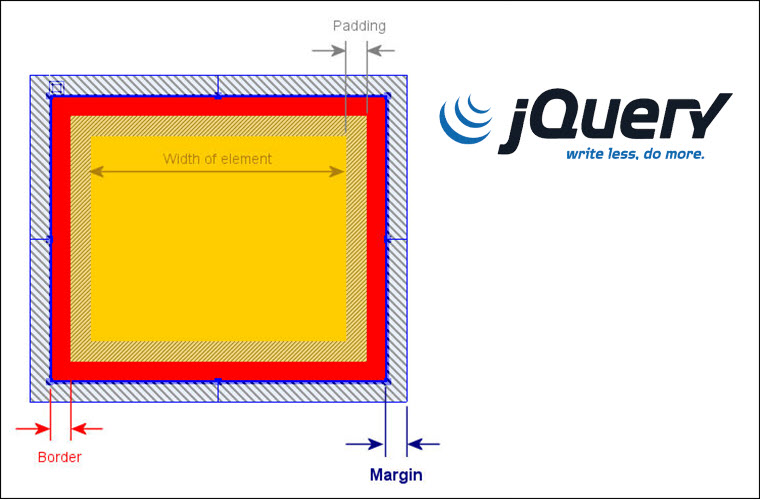
The totoal width of an HTML element is not just the width of the element. The total width of an element should includes:
- width of element
- total padding (left padding and right padding) of element
- total border (left border and right border) of element
- total margin (left margin and right margin) of element
This can be shown in the following diagram:

jQuery outerWidth Method
This is very easy to get the outer width of a selected element with jQuery code. jQuery outerWidth method allows to get:
- outer width includes the width, padding and border only, or
- outer width includes the width, padding, border and Margin
Get outer width includes the width, padding, border only
var widthShift = $("#innerFrame").outerWidth();Get outer width includes the width, padding, border and Margin
var widthShift = $("#innerFrame").outerWidth(true);This is the end of jQuery outerWidth MethodTutorial.

Leave a Reply