Page 2 of 21
The logo on almost all website are static or fixed, i.e. the logo is always the same when page load. This would be wonderful if the logo will be difference every time when page load. This jQuery shows how to… Continue Reading →
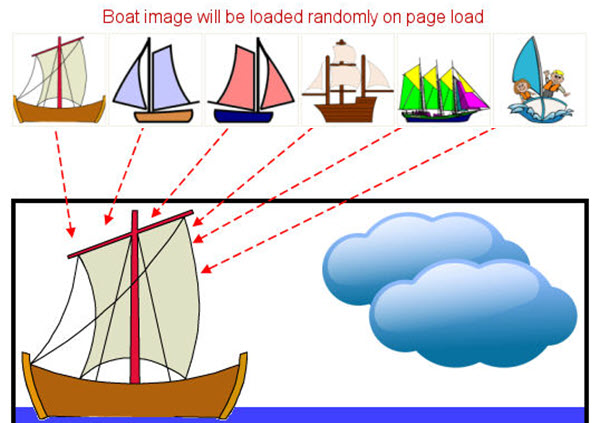
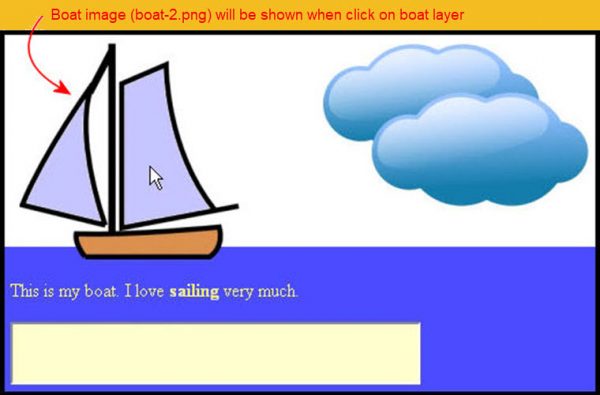
We already learned some basic knowledge of jQuery codes in previous tutorials. It is time to play something interesting with jQuery codes. In this tutorial, the image will be replaced or changed to another image when click on it. Watch… Continue Reading →
In previous jQuery tutorial, we show how to use the hover and mouseout event together. Actually the hover method can bind both mouseover event and mouseout event. This jQuery tutorial show how to do it. Watch jQuery hover Method video… Continue Reading →
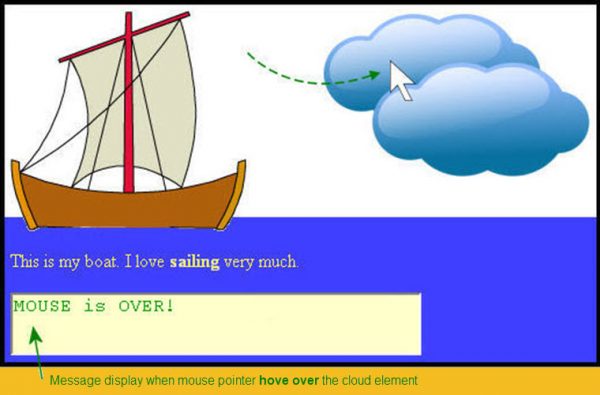
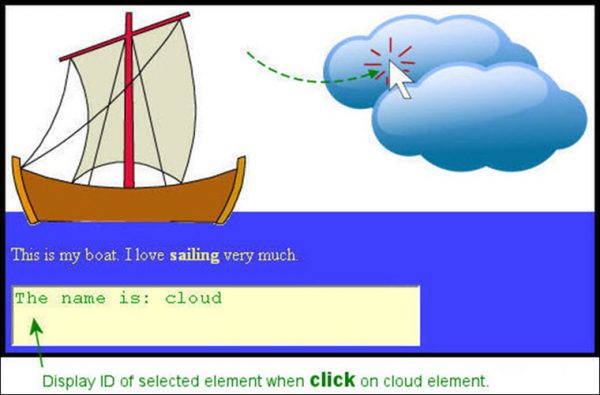
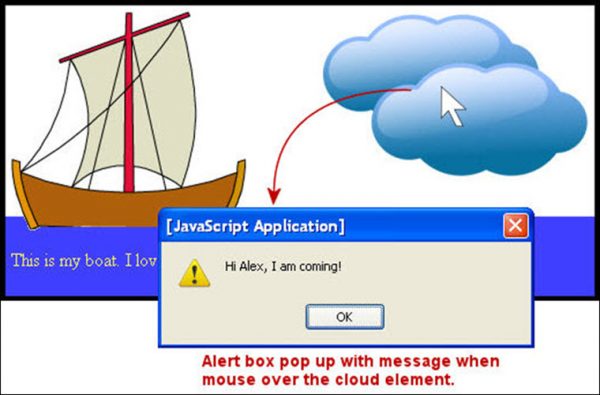
This jQuery tutorial provide a brief introduction how to use hover and click method. The tutorial covers how to display message when hove over an element, get the width and ID of elements being hoved over. This tutorial finally shows… Continue Reading →
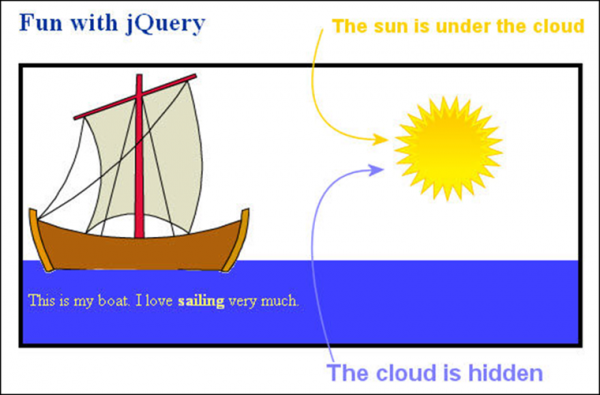
This jQuery tutorial shows how to use mouseover method and mouseout method. The mouseover() method simply triggers the mouseover event when the mouse pointer is over an element. While the mouseout() method triggers the mouseout event when the mouse pointer… Continue Reading →
What is jQuery? jQuery is a small JavaScript library that can create interesting web page effects with just a few lines of simple codes. The jQuery codes are very clean and simple. What jQuery can do? Most web designers mainly… Continue Reading →
I already discussed how to Get Data from External File with jQuery Ajax Method before. Actually there is a much easier way to get data from external file (usually JSON file format). This is called getJSON() method. You may consider… Continue Reading →
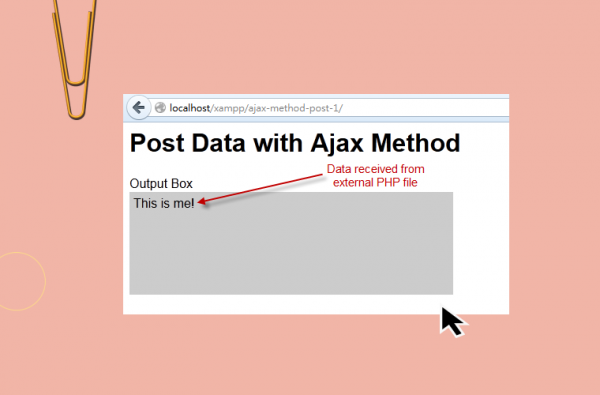
I already discussed how to use jQuery to GET data from external file by using the Ajax method. Let’s play around with the jQuery Ajax method a bit more. Today, I am going to show how to Post data to… Continue Reading →
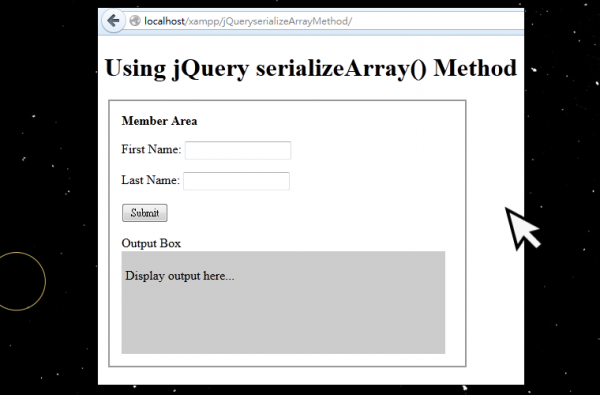
The jQuery serializeArray() method simply creates an array of objects (name and value) by serializing values of HTML form. This is very useful when posting data of HTML form for processing. Let’s take a very simple example to see how… Continue Reading →
With jQuery, this is rather easy to GET data from external file by using the Ajax method. Actually I already discussed how to use jQuery to read an external text database with jQuery.get() method long time ago. The Ajax method… Continue Reading →
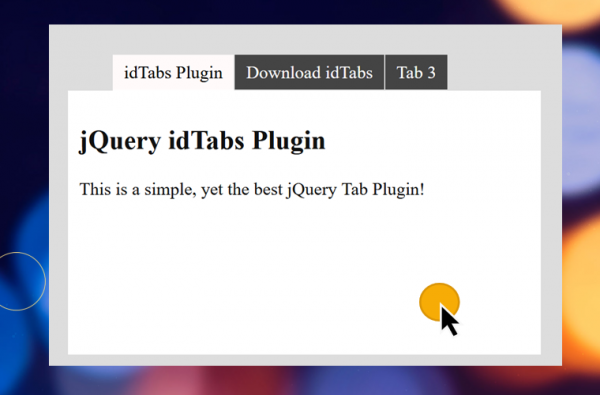
Tabs, Page Tabs or Page Navigation Panel is very useful in webpage design. It can save a lot of space. Moreover users can navigate the contents with different topics easily. In the old days, making a tab is a rather… Continue Reading →
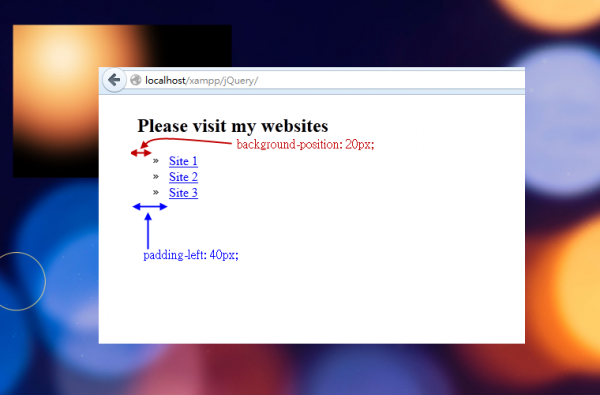
The HTML ul and li tags have been using for ages. The ul and li should be one the most commonly used tags in webpage design. However some webmasters are sometimes quite confuse with the usage. Let’s review the basic… Continue Reading →
The PHP manual describe clearly how to use the foreach without throwing an error – “The foreach construct provides an easy way to iterate over arrays. And foreach works only on arrays and objects,…” Sometimes this is hard to understand…. Continue Reading →
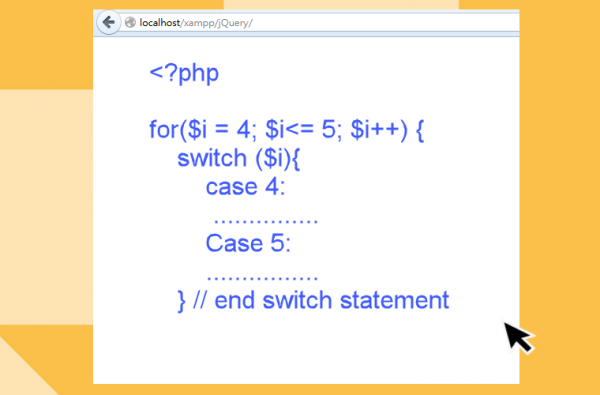
This is just a revision of using PHP for loop and switch conditional case statement after somebody ask me a very simple question of how to use them together today. The following PHP codes are a very typical example of… Continue Reading →
In previous jQuery tutorials, we can easily handle current selected element with $(this). However we sometimes also need to do some animation or other web effects with other elements “related” with the current selected element. The jQuery documentation use the… Continue Reading →