Page 7 of 21
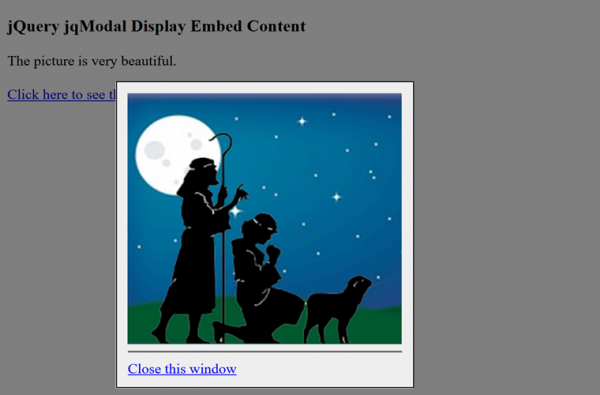
I use jQuery jqModal to load external web page into a pop up window in my previous post. Actually we can also use jQuery jqModal plugin to load embed contents (i.e. web contents in the same page) into a pop… Continue Reading →
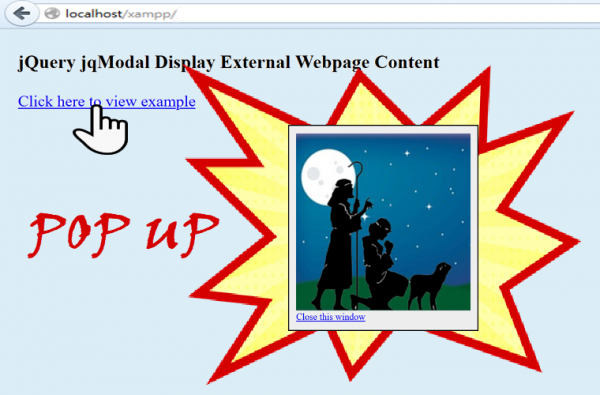
In previous jQuery post, I made a simple slide down menu to display an external web page content. Today I am going to discuss how to make a jquery pop up window to display an external web page content. The… Continue Reading →
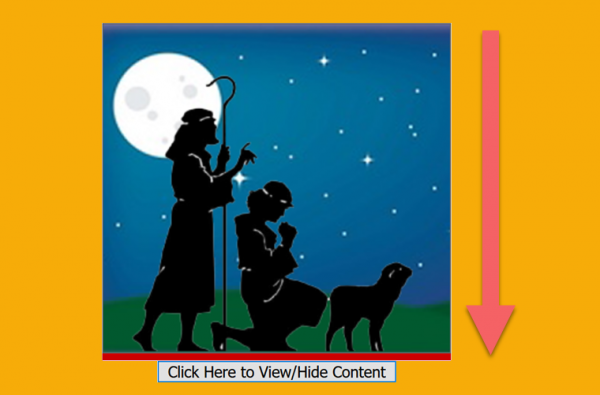
Sometimes we don’t want to many contents congest in a web page, or we don’t want to force visitors to see some contents that may not interested to them. A good idea is to let visitors to choose whether to… Continue Reading →
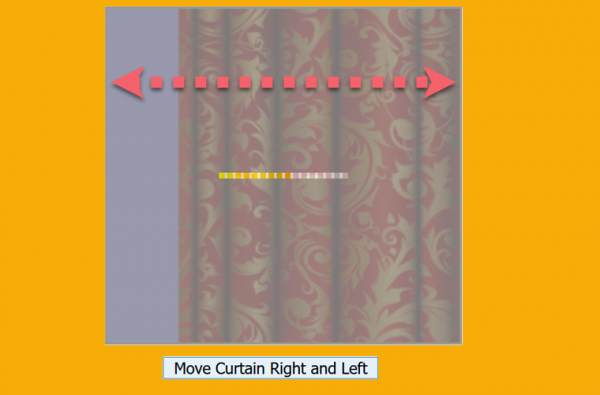
I discussed how to use jQuery to change the z-index of div layer in previous post. Actually we can do some interesting jQuery animation effect by changing the z-index of div layers. Here’s the final jQuery animation effect: Sometimes we… Continue Reading →
We sometimes need to change or animate the z-index of Div layer with jQuery. The main reason may be to move a Div layer behind other Div layer. Changing the z-index of a Div layer is rather simple. The final… Continue Reading →
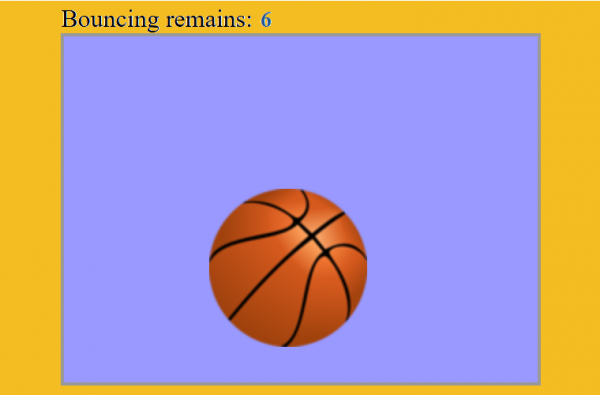
The jQuery timer that used for loop animation in previous post will be executed infinitely. Sometimes we wish to stop the timer when some set criteria are met. I am still using the bouncing basketball used in previous post as… Continue Reading →
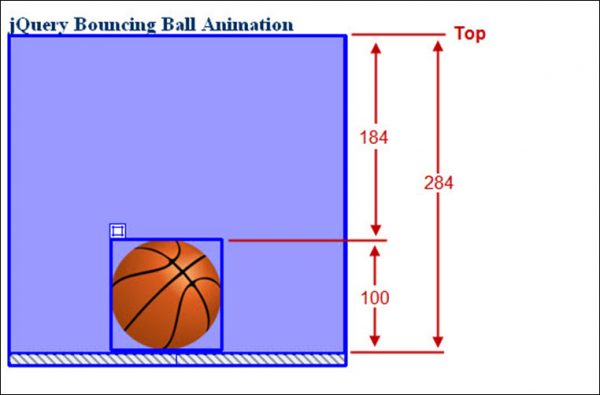
The jQuery setInterval() discussed before allows to call a function to execute in a set time delay in milli-seconds. In other words, the jQuery setInterval() function allows us to create loop animation much easier. Today, I am going to talk… Continue Reading →
I already discussed animated the Div layer and faded effect using jQuery in previous posts. How about combine both fading effect with the animation effect? Let’s try to see what the effects will be. jQuery Sliding Div and Fading Effect… Continue Reading →
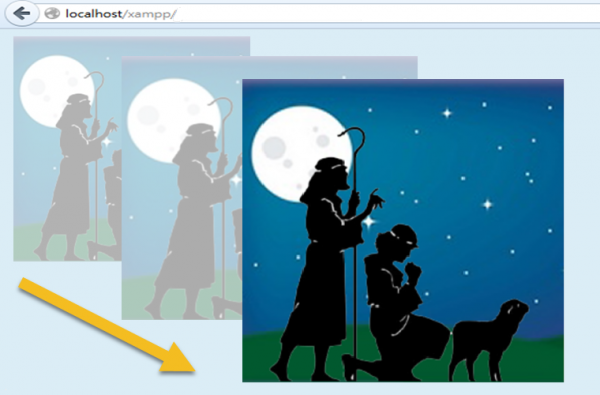
The web page fade in effect with JavaScript is very popular many years ago. The fade in effect is even much easier to achieve with jQuery. The jQuery fadeIn() method will changes the opacity of selected element from hidden to… Continue Reading →
Some jQuery developers like to load external web pages into Div layers when visitors click on a link or button. The main advantage of loading external web pages may be that it can make the web page clean, simple and… Continue Reading →
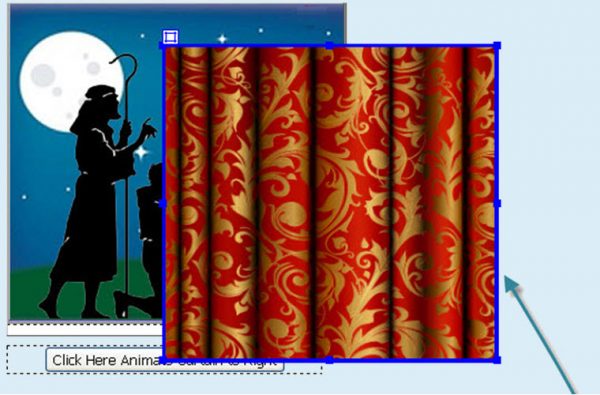
In previous jQuery animation post, the curtain picture Div layer moved to the right when visitor click on the button. However if the visitor click on the button again, nothing will happens. Most visitors will wonder if there is a… Continue Reading →
In previous jQuery animation post, the picture (curtain) Div layer will be animating to the right when the web page open. To-day, I am going to make the animation a bit different. The picture Div layer will only be moving… Continue Reading →
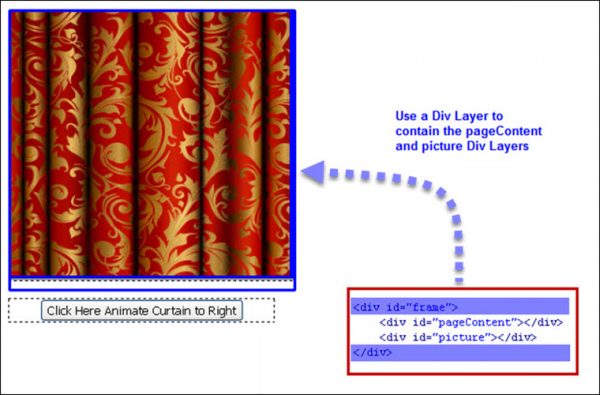
Animation with jQuery is easy and fun. Unlike Flash animation or other similar programs, animating with jQuery is usually involves the HTML elements layout on the webpage. It may be animating a Div layer, a button, texts, etc… Today, let’s… Continue Reading →
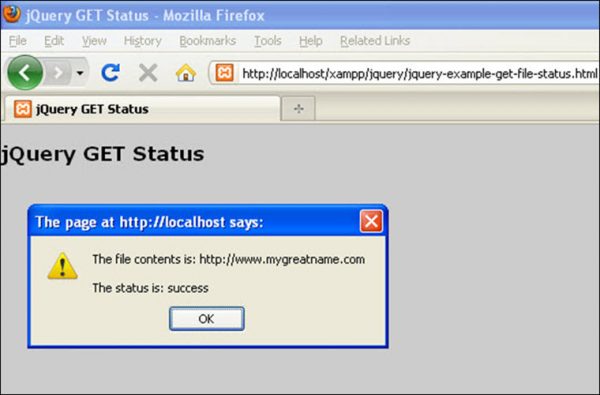
I already discussed briefly about jQuery GET before. Actually the jQuery GET also return a second parameter indicating the status of getting the file. Let’s see an example: <head> <title>jQuery GET Status</title> <script type=”text/javascript” src=”jquery.js”></script> <script type=”text/javascript”> $(“document”).ready(function() {… Continue Reading →
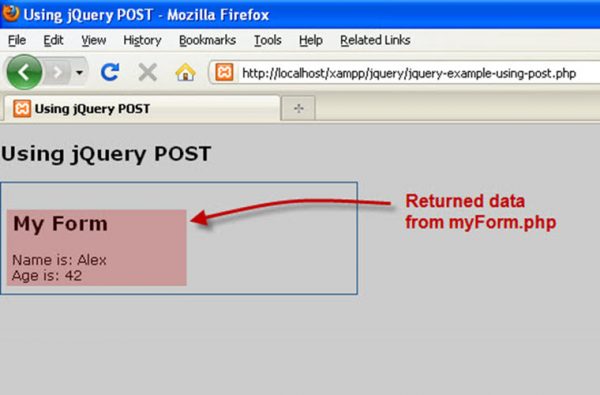
The jQuery POST allow passing parameters to other file and then process the returned data. This is better to see how jQuery POST works with an example. I have two files: jquery-example-using-post.php myForm.php Here’s the file contents of jquery-example-using-post.php: <head>… Continue Reading →