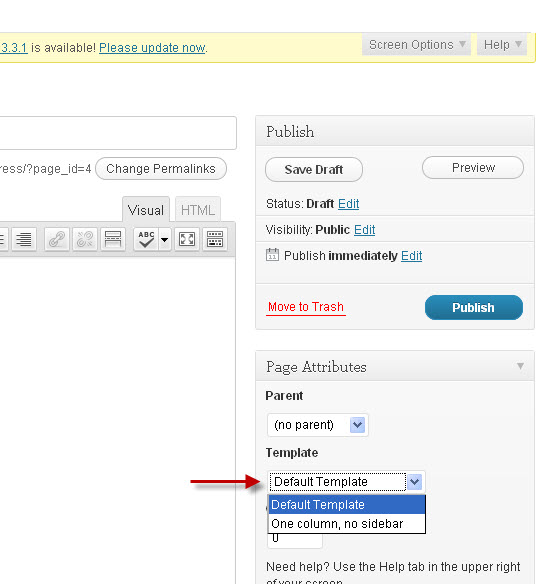
在如何建立 WordPress 分頁 (Pages) 的文章中, 我們發現 WordPress 已經預設了兩個分頁樣本 (Template) 可供選擇:

- 第一個WordPress 分頁樣本 (Default) 的設計主要是和日誌的相同, 有主網誌文章內容和 Sidebar。
- 第二個WordPress 分頁樣本 (One column, no sidebar) 的設計只有主網誌文章內容, 但沒有 Sidebar。
但是, 假如 WordPress 預設的兩個樣本都不能滿足你的需要, 莫非要勉強的使用其中的一個?
當然不是啦! WordPress 可以容許博客建立自己新的 WordPress 分頁樣本, 現在讓我簡單的介紹整個程序。
1. 用 FTP 軟件 (例如 WS_FTP) 登入 WordPress 的網頁寄存户口。
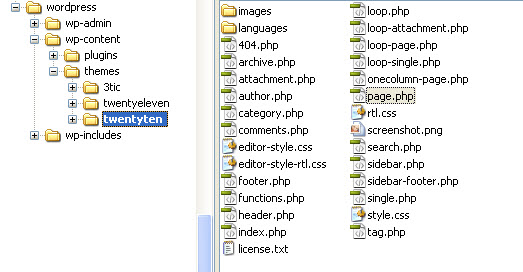
2. 瀏覽至使用的 WordPress 佈景主題目錄。因為這網誌是使用 twentyten 佈景主題, 所以瀏覽到 twentyten 佈景主題目錄。

3. 每個 WordPress 佈景主題目錄內都有一個 page.php 檔案, 這便是預設兩個分頁樣本使用的檔案。
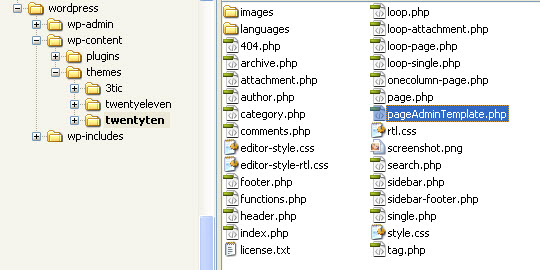
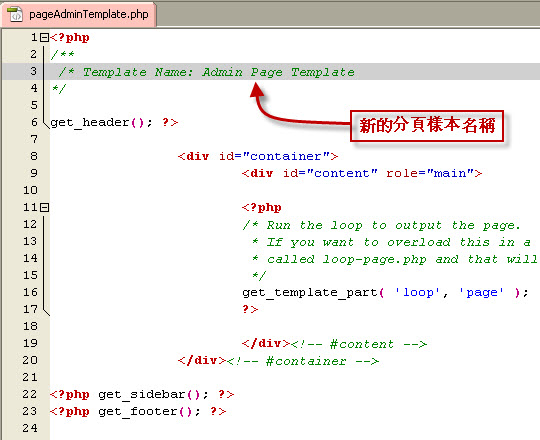
4. 要建立新的 WordPress 分頁樣本, 第一步是複製一個新的 page.php 檔案至相同的目錄內, 並修改成你喜愛的檔案名稱, 例如: pageAdminTemplate.php, 如下圖:

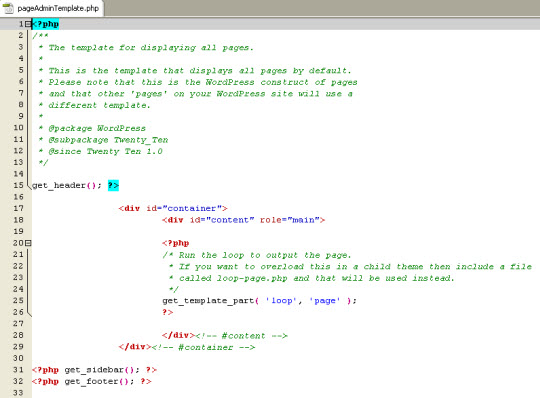
5. 用文字編輯軟件 (Text Editor) 開啟 WordPress 的 pageAdminTemplate.php 檔案。當然, 現在 pageAdminTemplate.php 檔案的內容和 page.php 檔案是完全一樣的。

6. 我就是基於 pageAdminTemplate.php 檔案來建立新的 WordPress 分頁樣本 (Template), 我相信這是最快捷和最容易的方法。
7. 接著給新的 WordPress 分頁樣本一個新的名稱, 例如: Admin Page Template。
/**
/* Template Name: Admin Page Template
*/

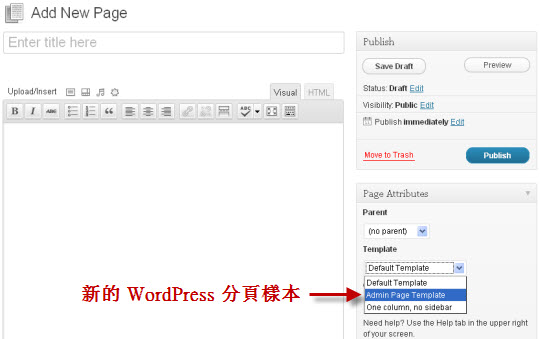
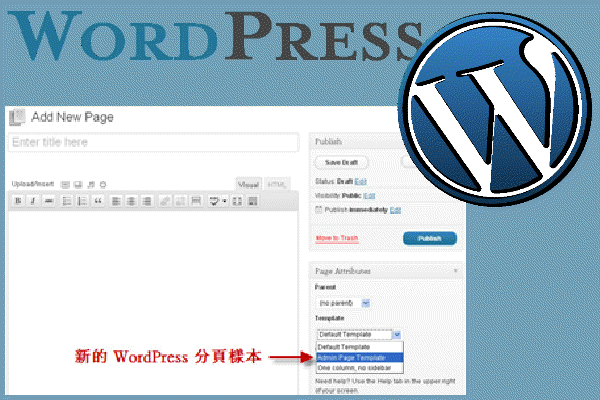
8. 現在嘗試新增一個 WordPress 分頁, 你會發現新的 WordPress 分頁樣本已經出現在分頁樣本的下拉菜單:

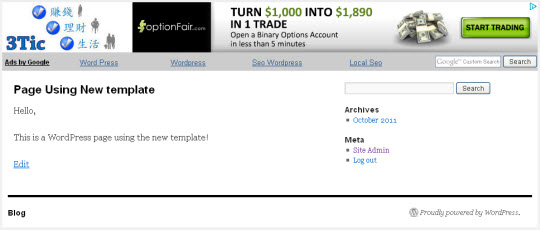
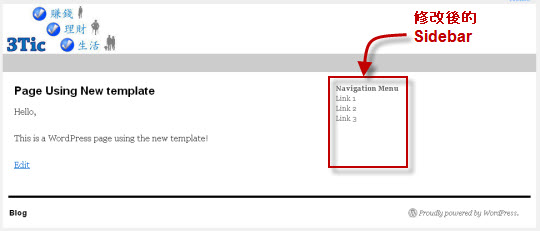
新增的 WordPress 分頁如下:

9. 剛剛新增的 WordPress 分頁的設計和預設的樣板是一樣的。所以, 下一步當然要修改新的 WordPress 分頁樣本的設計, 否則何必建立一個新的 WordPress 分頁樣本。
10. 很多博客都主要是修改 WordPress 分頁的頭部 (Header) 設計。要修改 WordPress 分頁的頭部主要有兩個方法:
- 第一個方法是在分頁樣本重新寫一個頭部設計,
- 第二個方法則利用和修改原本的頭部檔案
因為第二個方法比較簡單和容易, 我是使用這方法。
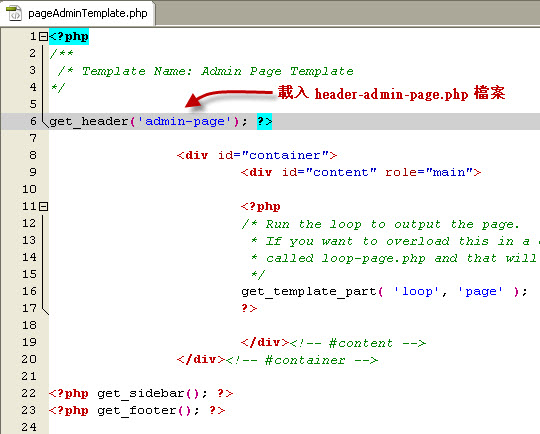
10. WordPress 載入檔案的方法十分聰明, 使到博客很容易修改成自己喜愛的設計。留意 pageAdminTemplate.php 檔案內的程式碼:
get_header();
這程式碼其實就是要載入 header.php 檔案。
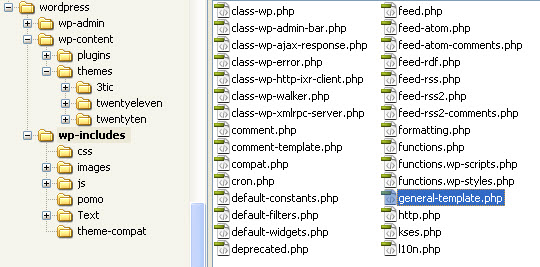
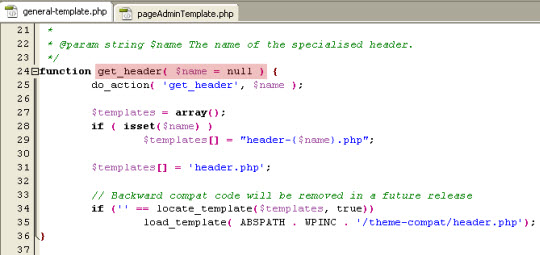
get_header 是 WordPress 的 Custom Function, 可以在 wp-includes/general-template.php 找到它的程式碼是如何工作:

用文字編輯軟件開啟 general-template.php 檔案, 便可查看或研究 get_header Function 檔案的程式碼是如何工作。 其實程式碼都頗佳簡單:

11. 研究了WordPress 的 get_header Function 檔案的程式碼之後, 原來可以用以下方法載入新的頭部檔案:
get_header(‘admin-page’); ?>
哈! 這程式碼可以載入 header-admin-page.php 檔案!

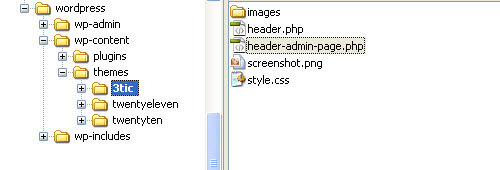
12. 很明顯的, 下一步是複製一個新的 header.php 檔案, 修改檔案名稱成 header-admin-page.php, 並儲存到工作的佈景主題, 如下圖:

[註]:
如果不是使用子佈景主題 (Child Theme), 請把 header-admin-page.php 檔案儲存到工作的佈景主題 (twentyten 或 twentyeleven) 的目錄內。
13. 所以, 我們可以很容易及隨意的修改 header-admin-page.php 檔案來設計新的 WordPress 頭部。
不如在這裡舉一例子修改 header-admin-page.php 檔案。 假設你不想在關於板主、聯絡板主、版權、法律資訊、公司聲明等等 WordPress 分頁的頭部出現 Google Adsense 廣告, 應該如何做呢?
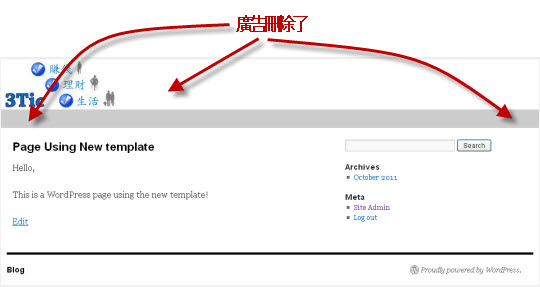
最簡單就是開啟 header-admin-page.php 檔案, 將檔案內的 Google Adsense 廣告碼刪除, 就是這麼簡單!
將 header-admin-page.php 檔案內的 Google Adsense 廣告碼刪除後的結果如下圖所示:

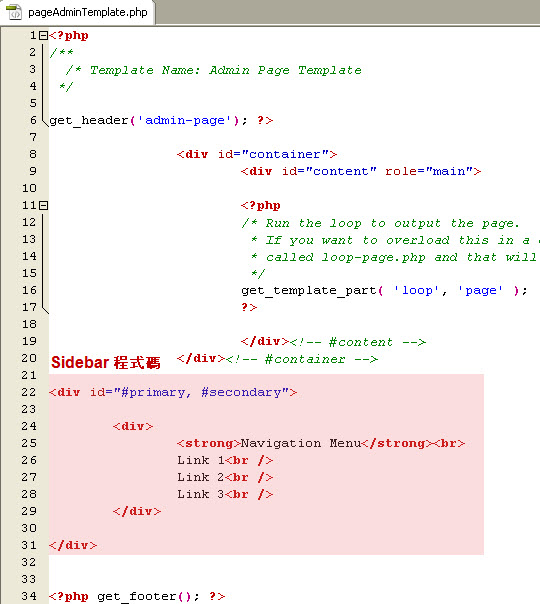
當然啦! 你還可以隨意修改其他設計, 例如: Sidebar。假如你喜愛將所有分貢的鏈結都放在左邊的 Sidebar, 最簡單直接的就是修改 pageAdminTemplate.php 檔案內 Sidebar 的程式碼:

將 pageAdminTemplate.php 檔案內的 Sidebar 程式碼部份修改後的結果如下:

當了解了 WordPress 的程式碼是如何工作, 我們會很容易的建立新的 WordPress 分頁樣本 (Template)。

Leave a Reply