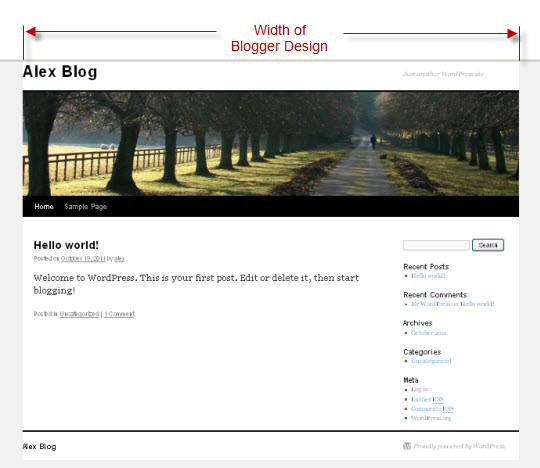
The width of WordPress Blog is one of the most important element that many bloggers would like to modify. Let’s take a look at the width of WordPress Blog Design.

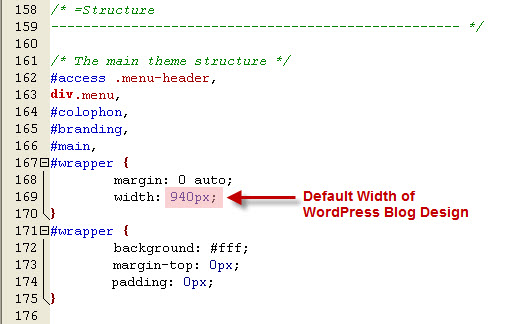
The default width of WordPress blog design is 940 pixels. This can be found in the stylesheet with the width properties of the #wrapper selector.

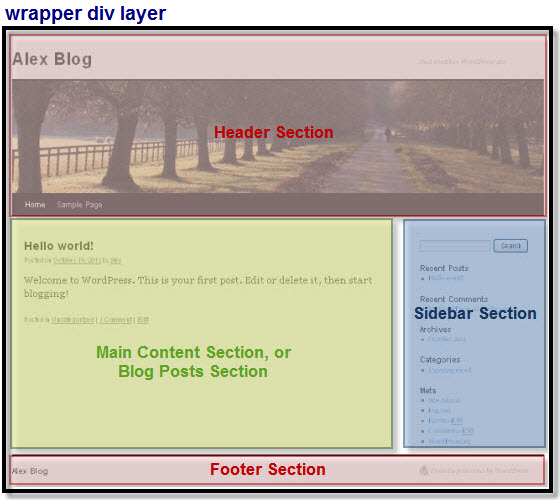
At first thought, the #wrapper div layer should be used to wrap or hold the whole WordPress blog. Let’s find out more clue with this assumption.
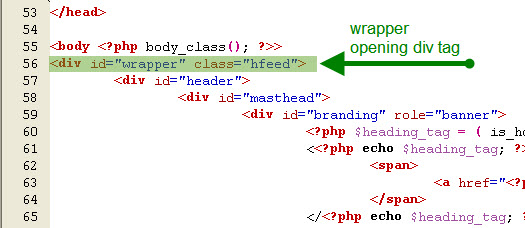
WordPress header.php File
Open the header.php inside the theme directory (e.g. twentyten), the #wrapper opening div layer is placed immediately below the <body> tag:

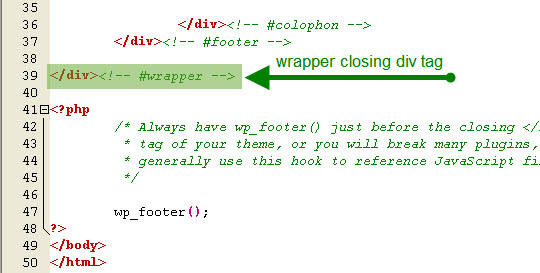
WordPress footer.php File
Open the footer.php inside the theme directory (e.g. twentyten), the #wrapper closing div layer is placed above the </body> tag:

This is obvious that the #wrapper div layer is actually used to wrap or hold the whole WordPress blog, include the Header Section, Main Content or Blog Post Section, Sidebar Section and the Footer Section.

This is the end of studying the width of WordPress blog.

Leave a Reply