The width of the original Blogger Minima Template is 660 pixels. This is a browser safe dimension until the year of 2009 when over 85% of monitors are using the resolution of 1024 x 768 and over. Therefore there is really no need to linger on such “browser safe” width dimension of webpages. A wider webpages means that you can hold more information on a single page rather than splitting on several webpages.
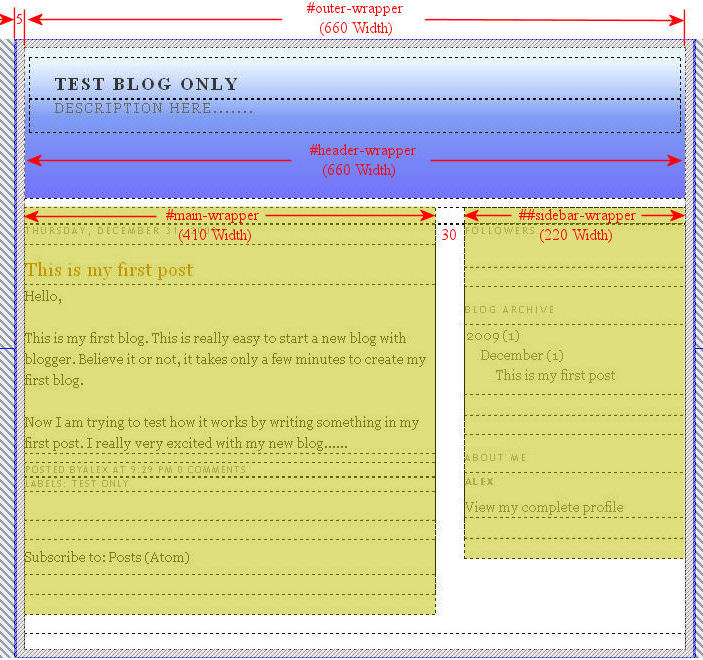
Before we start changing the width of Blogge Minima Template, let’s recall once again the original template.

As we can see, the following CSS selectors are required to modify if we wish to change the width of the Blogger Minima Layout. The CSS selectors are:
#outer-wrapper
#header-wrapper
#main-wrapper
#sidebar-wrapper
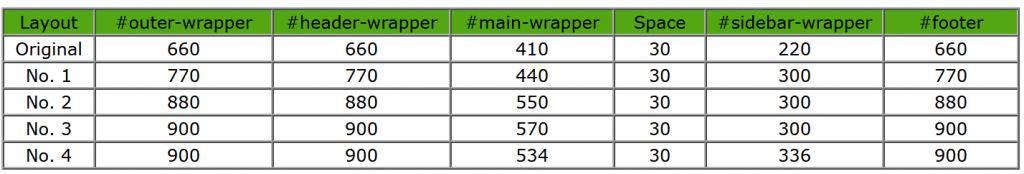
#footerIn this turorial, we are going to change the width of Blogger Minima Template to 900. Based on this criteria, we can design the following new layout easily.

Table of Contents
New Blogger Minima Template No.1
This is actually also a browser safe layout but a little wider than the original layout.
This layout is good for Google AdSense as you can put the popular 300×250 Medium Rectangle and 160×600 Wide Skyscraper in the Sidebar. While the most popular 300×250 Medium Rectangle and 336×280 Large Rectangle Google AdSense can be put in the Blog Posts section.
Change the width property of the following CSS selectors according to the above table:
#outer-wrapper
width: 770
#header-wrapper
width: 770
#main-wrapper
width: 440
#sidebar-wrapper
width: 300
#footer
width: 770New Blogger Minima Template No. 2
This layout is good for Google AdSense as you can put the popular 300×250 Medium Rectangle and 160×600 Wide Skyscraper in the Sidebar. While the most popular 336×280 Large Rectangle and 300×250 Medium Rectangle Google AdSense can be put in the Blog Posts section.
Change the width property of the following CSS selectors according to the above table:
#outer-wrapper
width: 880
#header-wrapper
width: 880
#main-wrapper
width: 550
#sidebar-wrapper
width: 300
#footer
width: 880New Blogger Minima Template No. 3
This layout is good for Google AdSense as you can put the popular 300×250 Medium Rectangle and 160×600 Wide Skyscraper in the Sidebar. While the most popular 336×280 Large Rectangle Google AdSense can be put in the Blog Posts section.
Change the width property of the following CSS selectors according to the above table:
#outer-wrapper
width: 900
#header-wrapper
width: 900
#main-wrapper
width: 570
#sidebar-wrapper
width: 300
#footer
width: 900New Blogger Minima Template No. 4
This layout is good for Google AdSense as you can put the popular 300×250 Medium Rectangle, 336×280 Large Rectangle and 160×600 Wide Skyscraper in the Sidebar. While the most popular 336×280 Large Rectangle Google AdSense can be put in the Blog Posts section.
Change the width property of the following CSS selectors according to the above table:
#outer-wrapper
width: 900
#header-wrapper
width: 900
#main-wrapper
width: 534
#sidebar-wrapper
width: 336
#footer
width: 900This Blogger tutorial shows how to customize or change the width of Minima template.

Leave a Reply