在寫 WordPress 網誌文章, 我們很多時都會使用到 blockquote 引用框, 尤其是寫有關電腦程式碼的 WordPress 文章, 更需要將程式碼放在blockquote 引用框內, 方便讀者查閱。
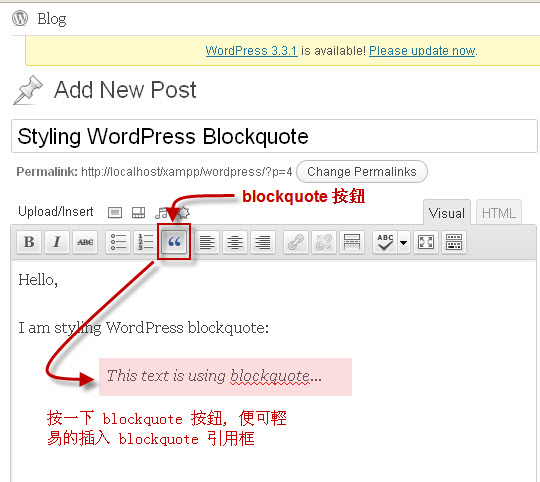
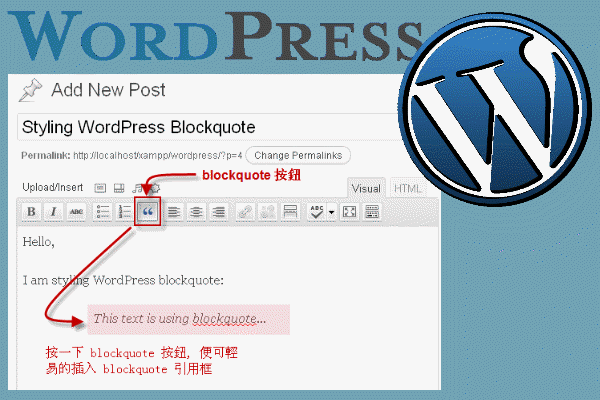
WordPress 編寫文章的工具列已經有一個 blockquote 按鈕, 博客在文章中需要插入blockquote 引用框的地方, 按一下 blockquote 按鈕, 便可方便及輕易的插入 blockquote 引用框。

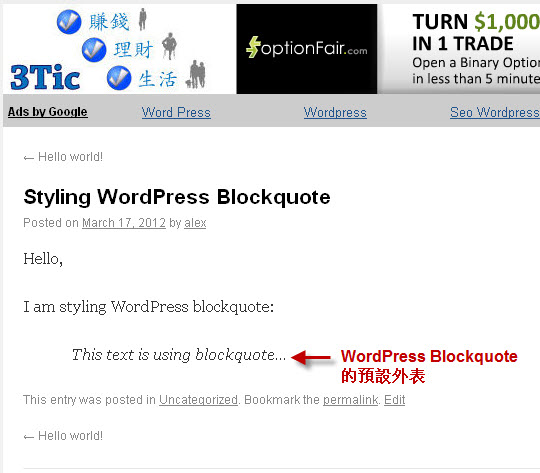
這便是 WordPress Blockquote 的預設外表:

預設的 WordPress blockquote 外表比簡單, 現在看看如何修改 blockquote 的外表, 讓它比較吸引一些。
很明顯地, WordPress blockquote 的外表是由 stylesheet 設定的。我們只要在使用中的佈景主題內 stylesheet 中加入需要屬性便可以了。
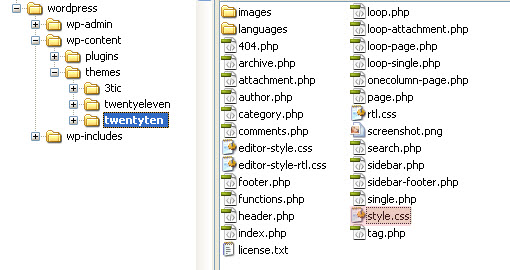
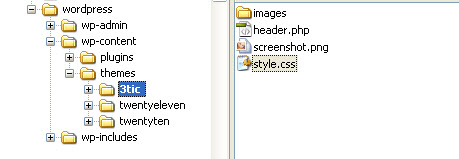
舉例來說, 如果是使用 twentyten 佈景主題, 便需修改twentyten 佈景主題目錄內的 style.css stylesheet, 如下圖:

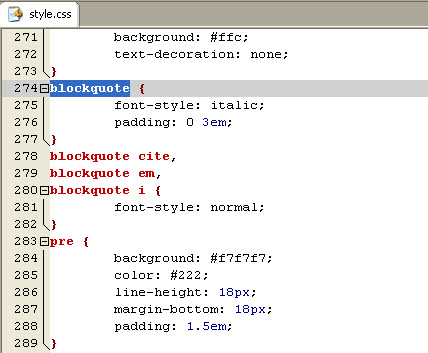
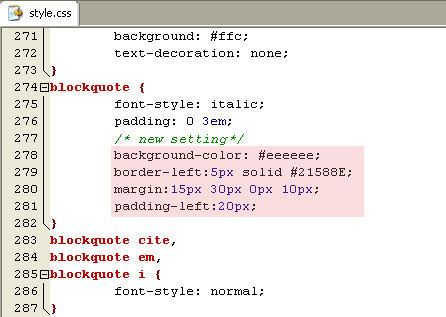
用文字編輯軟件 (Text Editor) 開啟 style.css stylesheet, 在大約 274 行會找到設定 blockquote 的屬性:

預設的 blockquote 外表就是這裡簡單:
blockquote {
font-style: italic;
padding: 0 3em;
}
按你的喜愛, 加入新的設定, 例如:
blockquote {
font-style: italic;
padding: 0 3em;
/* new setting*/
background-color: #eeeeee;
border-left:5px solid #21588E;
margin:15px 30px 0 10px;
padding-left:20px;
}
如下圖所示:

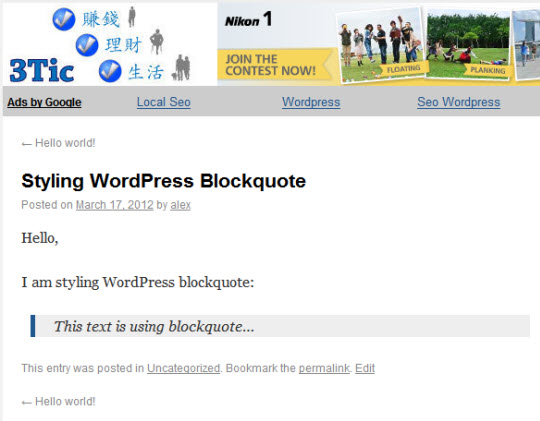
以下是修改後的 WordPress blockquote 外表, 是不是比預設的吸引和美觀很多呢?

[註]:
如果是使用子佈景主題 (Child Theme), 又有使用子佈景主題 stylesheet, 請修改子佈景主題內的 stylesheet, 如下圖:

當然, 你可以按自己的喜愛隨意的修改 WordPress blockquote 的外表, 這都是一些簡單的 stylesheet 設定。

Leave a Reply